Tips Hay
[TIPS HAY] Các Kích Thước Hình Ảnh Up Trên Facebook Nét Nhất (Cập Nhật 2021)
Bạn đăng 1 tấm hình cực đẹp từ máy tính hoặc điện thoại lên facebook và nghĩ rằng nó sẽ được rất nhiều like, nhưng cuộc đời không là mơ, ảnh của bạn up lên bị vỡ nát, hoặc bị cắt xén không thương tiếc. Vậy lý do là gì và giải quyết nó như thế nào?
Lý do thì cũng dễ hiểu vì facebook là nền tảng website và nó cũng phải cần một nơi lưu trữ dữ liệu, việc tiết kiệm băng thông và dung lượng hình ảnh đều đã được tính toán, cho nên việc ảnh của bạn bị nén lại cũng là điều ban phải chấp nhận, tuy nhiên facebook có một số kích thước chuẩn, và nếu bạn tuân thủ với các kích thước này, chất lượng ảnh của bạn sẽ tốt nhất và tất nhiên người xem cũng thấy được hết vẻ đẹp của bức hình của bạn, phải không nào.
- Kích thước banner đại diện của trang trên Facebook khi xem trên profile: 40 x 40 px.
- Kích thước banner đại diện của trang trên Facebook khi phóng lên: 850 x 850 px.
- Kích thước banner đại diện của trang trên Facebook lớn nhất: 2048 x 2048 px.
- Kích thước banner đại diện của trang trên Facebook nhỏ nhất: 168 x 168 px.

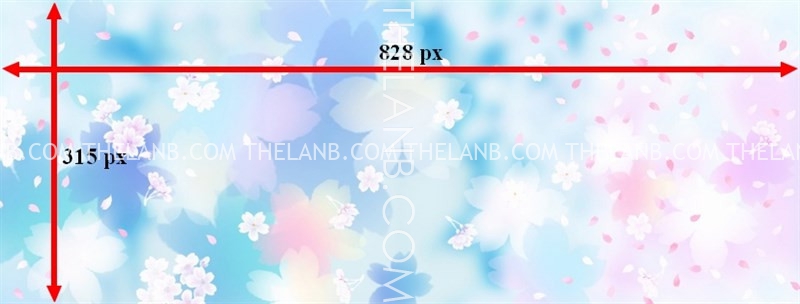
- Kích thước ảnh bìa fanpage facebook xem trên máy tính: 828 × 315 px.
- Kích thước ảnh bìa fanpage facebook xem trên mobile: 828 x 465 px.


- Kích thước bìa fanpage facebook lớn nhất: 1958 x 745 px.
- Kích thước bìa fanpage facebooknhỏ nhất: 820 x 312 px.
- Tỷ lệ khung hình bìa fanpage facebook: 2.63:1.
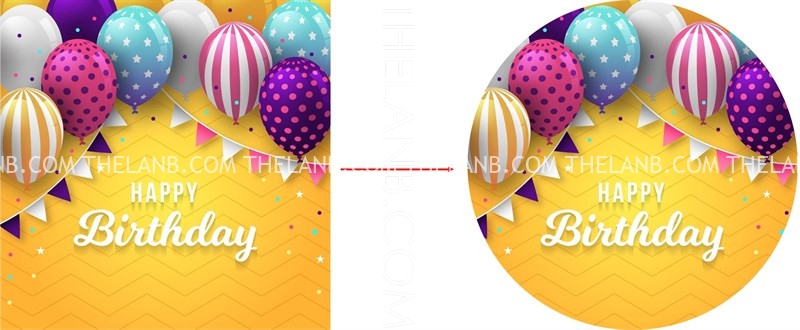
Lưu ý: Giả sử bạn tạo 1 ảnh có kích thước 1222 x 465 px, thì nền để thông tin cần hiển thị chủ yếu trong khoảng 820 x 312 px để khi hiển thị thì ảnh, thì ảnh của bạn sẽ không bị cắt, được hiện vừa vặn cả màn hình điện thoại và máy tính nhé!


Kích thước cover facebook event chuẩn thường là 500px x 262px.
- Kích thước lớn nhất: chiều ngang 1000px x 524px chiều cao
- Kích thước nhỏ nhất: chiều ngang 500px x 262px chiều cao
- Tỷ lệ khung hình: 1.91:1
- Vuông: 900 pixels × 900 pixels (cho nhẹ)
- Chữ nhật nằm: 1200 pixels × 900 pixels
- Chữ nhật đứng: 900 pixels × 1200 pixels
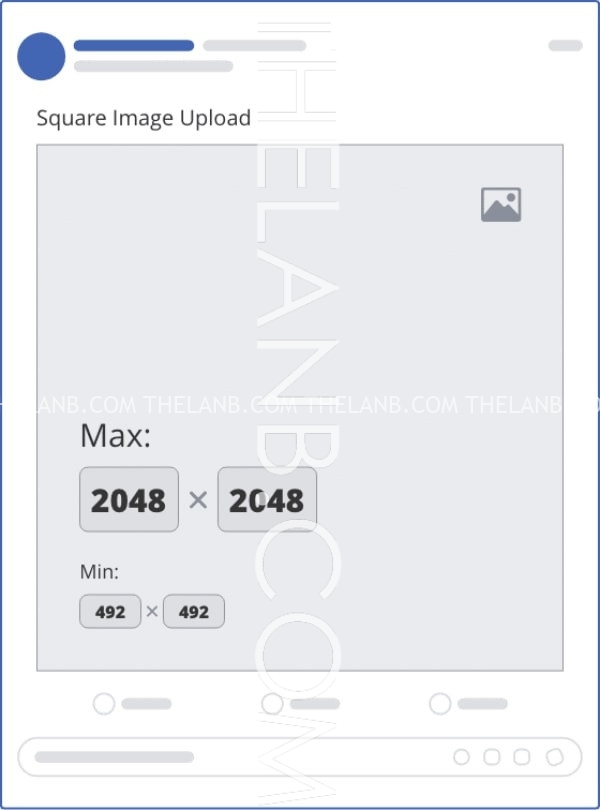
- 1 hình vuông: 492px x 492px
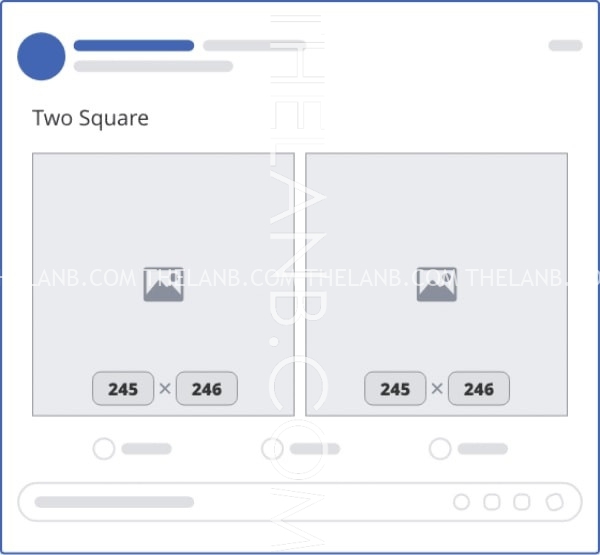
- 2 hình vuông: 245px x 246px (cả hai)
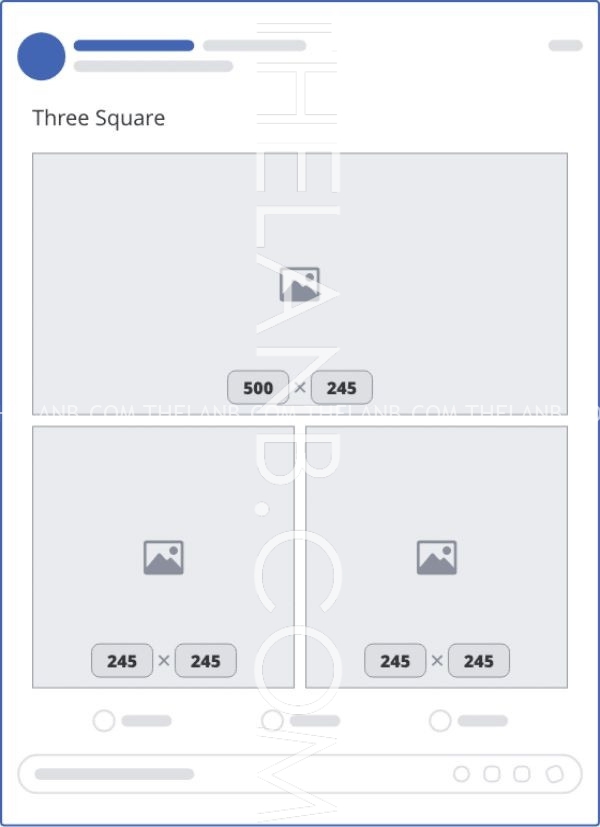
- 3 hình vuông: 492px x 245px (hình phía trên), 245px x 245px (2 hình phía dưới)
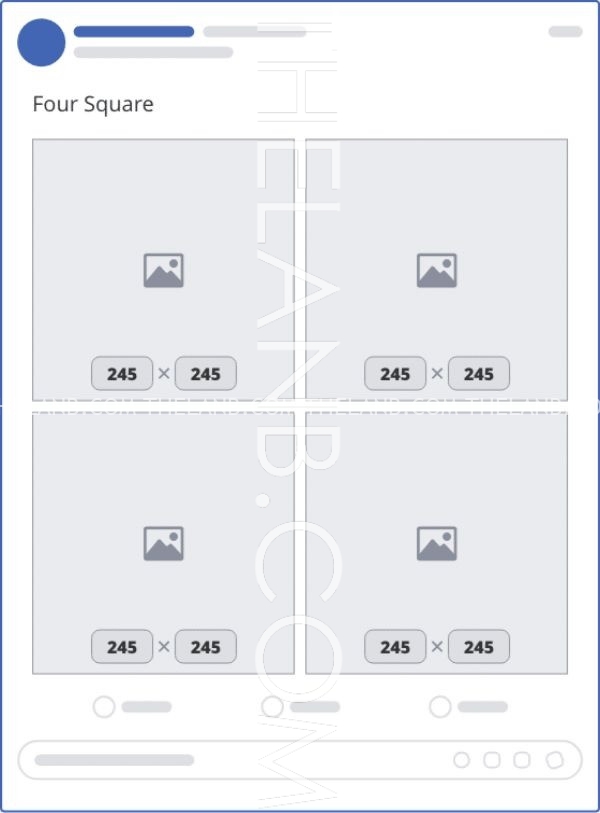
- 4 hình vuông: 245px x 245px (cả 4 hình)
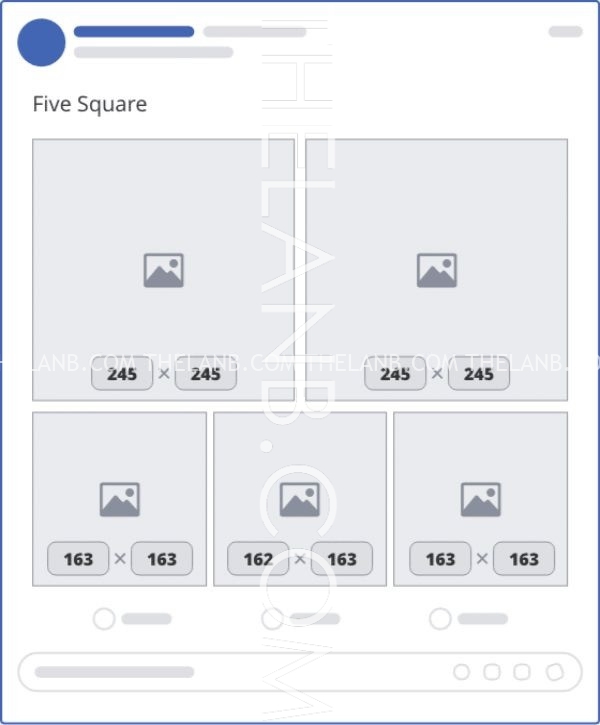
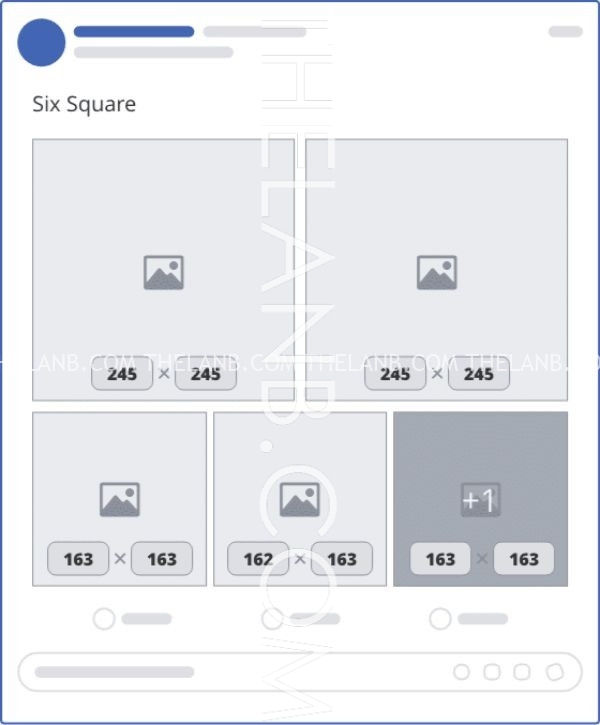
- 5 hình vuông: 245px x 245px (hai hình trên), 163px x 163px (2 hình dưới bên trái/phải), 162px by 163px (1 hình dưới, chính giữa)
- 6 hình vuông: Hiển thị như 5 hình và hình dưới cùng tay phải sẽ có overlay hiển thị số lượng hình còn lại. Từ 6 hình trở lên cũng tương tự như vậy.






Kích thước hiển thị nhiều ảnh đứng
Tương tự, hình chân dung đứng cũng có nhiều kích thước khác nhau tùy vào số lượng hình đăng tải. Nhưng cách sắp xếp bố cục hiển thị trên máy tính và điện thoại di động là như nhau:
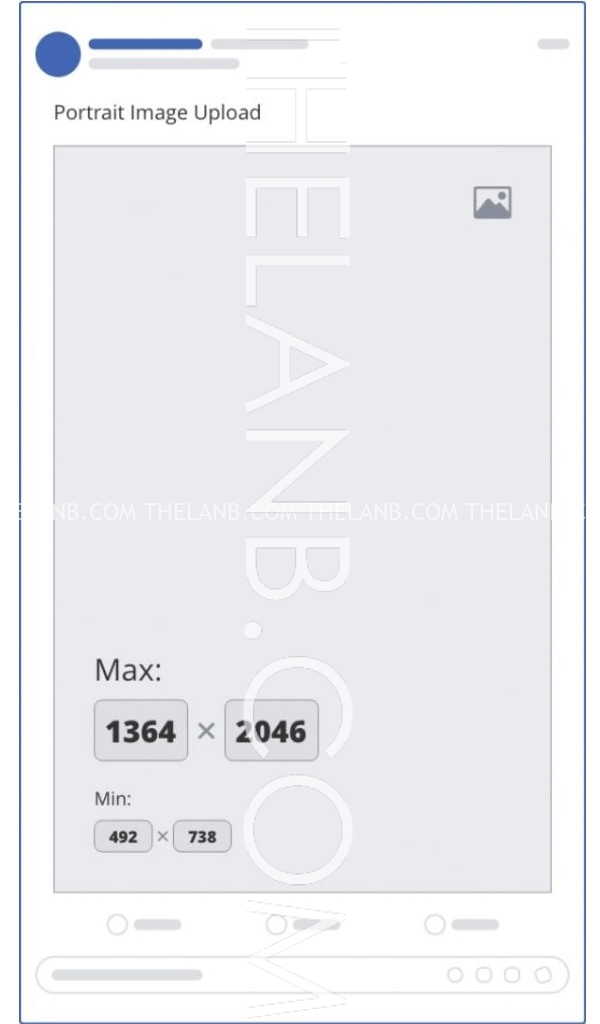
- 1 hình: 492px x 738px
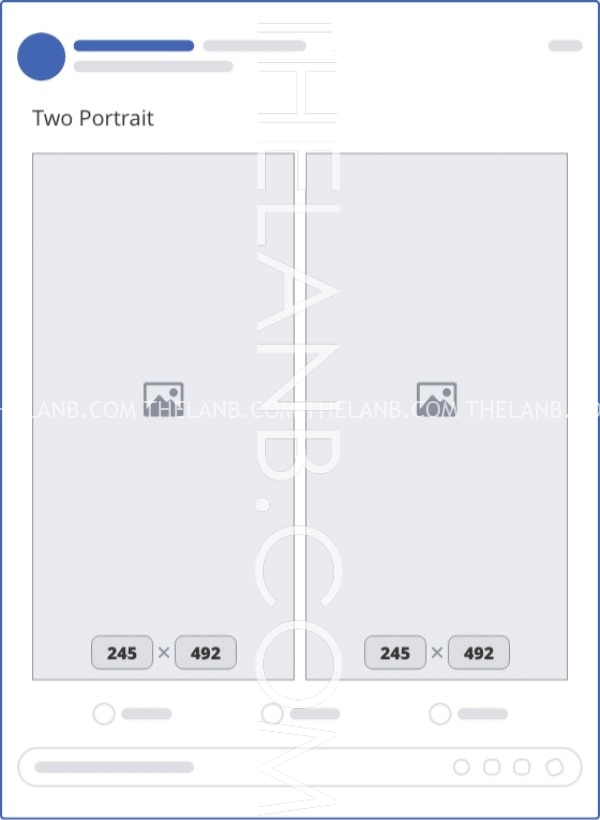
- 2 hình: 245px x 492px
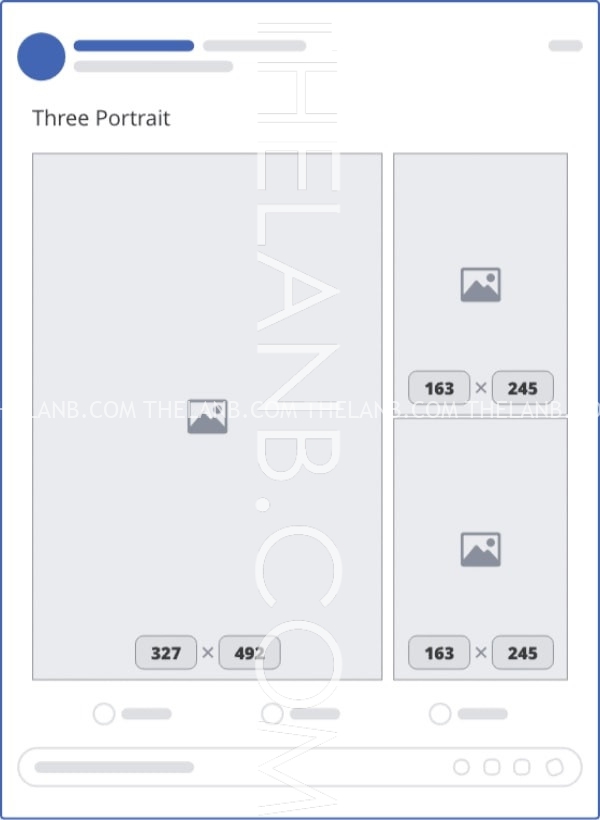
- 3 hình: 327px x 492px (trái), 163px by 245px (phải trên và dưới)
- 4 hình: 327px x 492px (trái), 163px x 163px (phải trên và dưới), 163px x 162px (phải chính giữa)
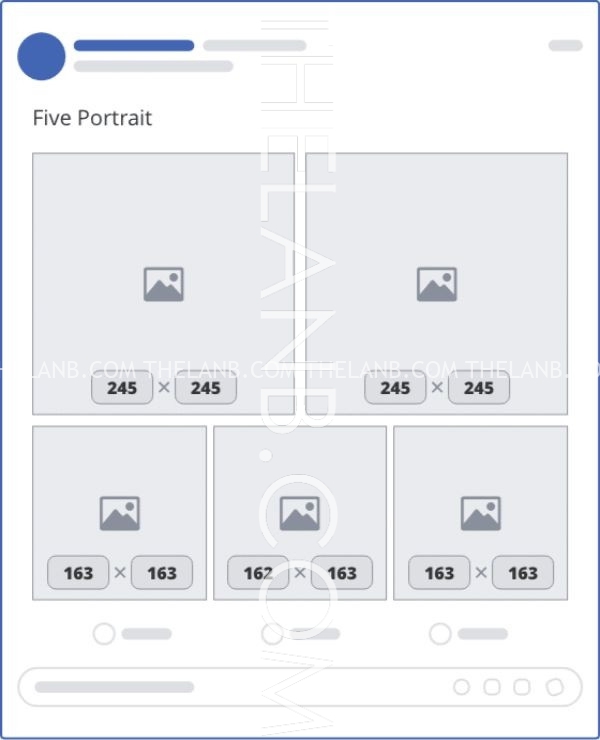
- 5 hình: 245px x 245px (2 hình trên), 163px x 163px (2 dưới trái/phải), 162px x 163px (dưới chính giữa)
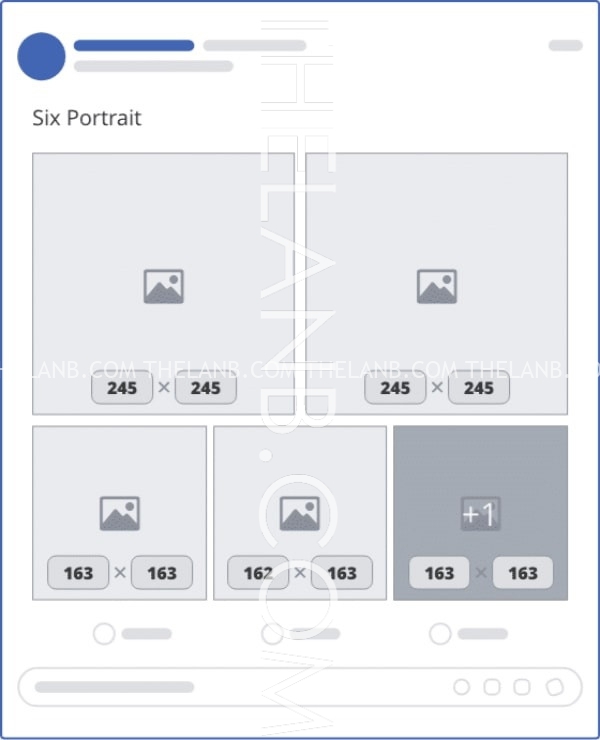
- 6 hình: Hiển thị tương tự 5 hình nhưng hình dưới cùng tay phải sẽ có overlay hiển thị số lượng hình còn lại. Từ 6 hình trở lên cũng hiển thị tương tự.






Đăng tải ảnh nhiều kích cỡ
Nếu bạn đăng tải nhiều hình có kích thước, chiều hướng khác nhau thì Facebook sẽ dựa trên bố cục của hình đầu tiên. Ví dụ hình đầu tiên của bạn là ảnh chân dung đứng thì Facebook sẽ áp dụng với kích thước nhiều ảnh đứng cho các hình tải lên.
Bạn đã đủ nhức đầu với những con số và kích thước trên chưa?
Thông tin sưu tầm nhiều nguồn.
Sản Phẩm Vừa Mới Cập Nhật
- [VShare Preset] 32 Tone Màu Film Kodak Gold 100 Phong Cách Japan Retro (XMP) (Update 2025)
- [Share Preset] Tone Màu Film Cảm Xúc Lấy Cảm Hứng Từ Các Sản Phẩm Của Rooke và Rover III (XMP)
- [Share Backdrop] 12 Mẫu Background Đẹp Và Sang Trọng Dành Cho Ảnh Cưới Studio (JPG)
- [VShare Preset] 13 Tone Màu Vàng Nâu Phong Cách Điện Ảnh Âu – Mỹ Phần 03 (XMP/DNG)
- [VShare LUTs] Fine Art Portrait LUTs – Mở Ra Phong Cách Nghệ Thuật Đầy Lôi Cuốn (CUBE)
Bài viết cùng chủ đề:
-
Hướng Dẫn Import Preset Vào Lightroom & Photoshop Mới Nhất (2025) – Đơn Giản, Nhanh Chóng, Chuẩn Dân Chỉnh Ảnh
-
[VShare Tips] Tư Duy Hậu Kỳ Nâng Cao: Tại Sao Ốp Preset Xịn Ảnh Vẫn “Phèn”? (Video Việt Sub)
-
Hướng Dẫn Cách Import Profile XMP Vào Lightroom & Photoshop (Camera Raw) Đơn Giản Nhất
-
[VShare Tài Liệu] 44 Mẫu Ảnh Cưới Hàn Quốc Phong Cách Ánh Sáng – Bóng Tối File Chất Lượng Cao
-
Hướng Dẫn Chi Tiết: Cách Áp Dụng LUTs Thủ Công Trong Photoshop (Dành Cho Người Mới Bắt Đầu)
-
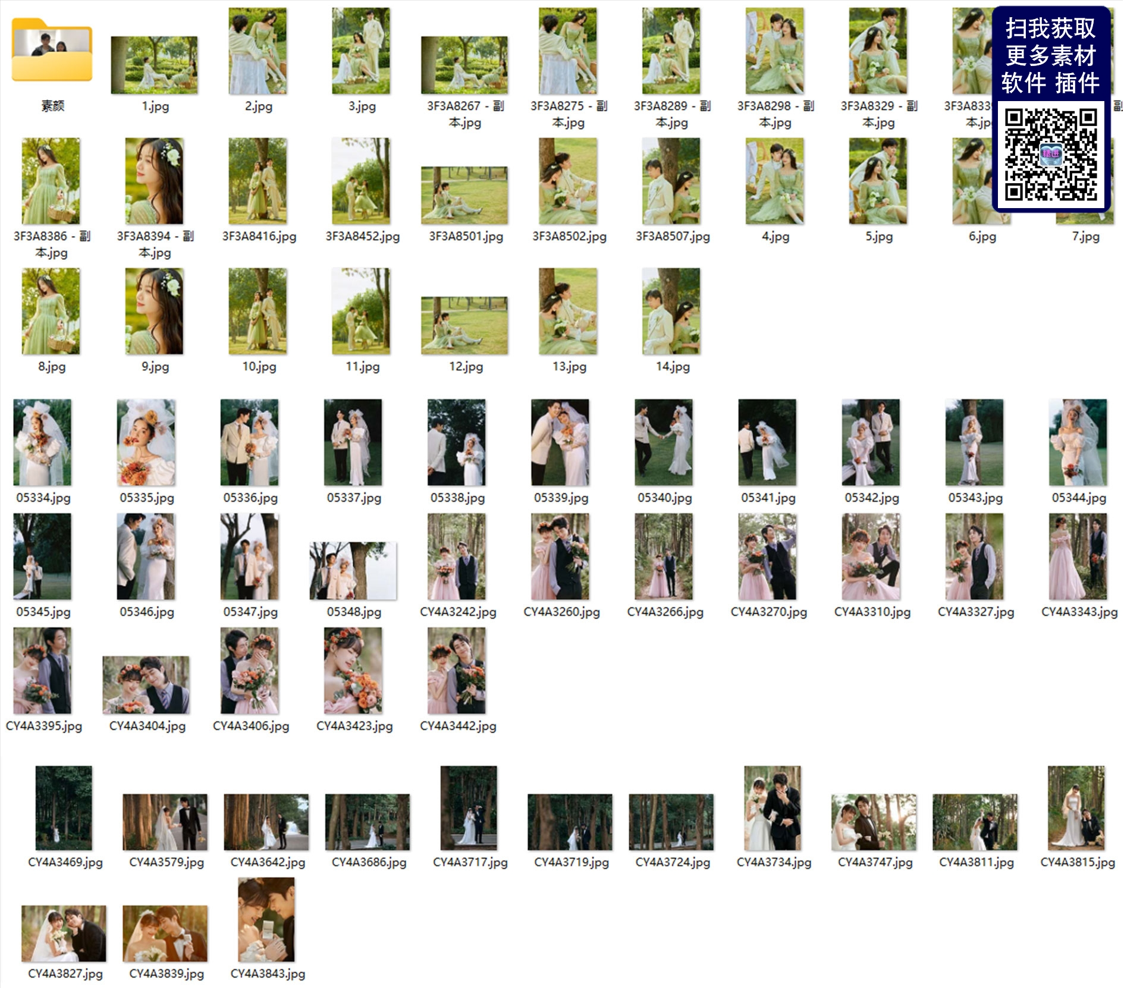
[VShare Tài Liệu] 118 Bộ Ảnh Cưới Studio Phong Cách Hàn Quốc Chuyên Nghiệp Chất Lượng Cao (10GB)
-
Hết Đau Đầu Với File .TMP Khi Dùng Photoshop, Illustrator – Bí Mật Ít Ai Biết Khiến Bạn Dọn Mãi Không Sạch!
-
[VShare Tài Liệu] 20 Bộ Ảnh JPG Mẫu Phong Cách Dân Quốc Công Bút Cho Studio
-
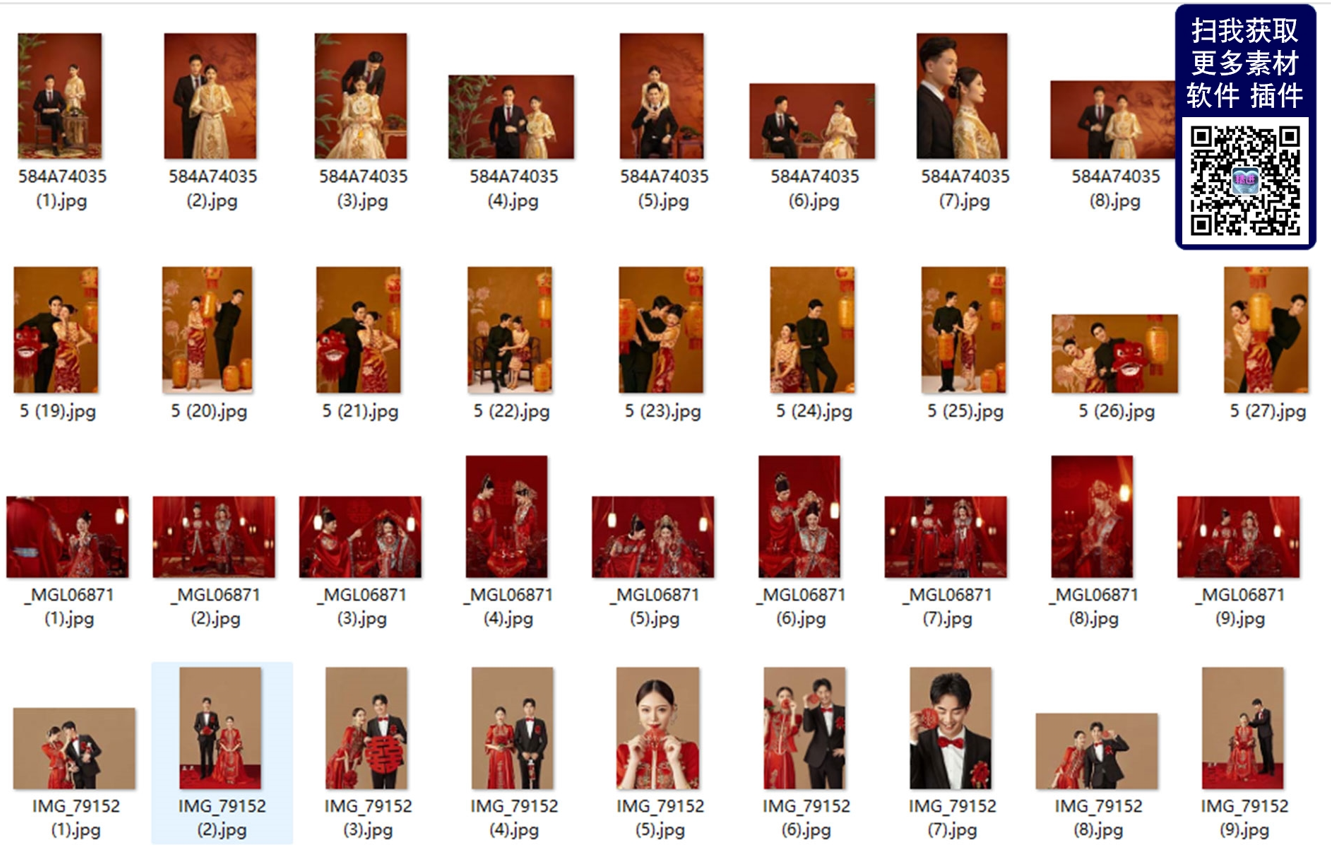
[VShare Tài Liệu] Mẫu Ảnh Cưới Trung Quốc Tone Màu Đỏ – 93 Mẫu JPG Cổ Điển Sang Trọng (10GB)
-
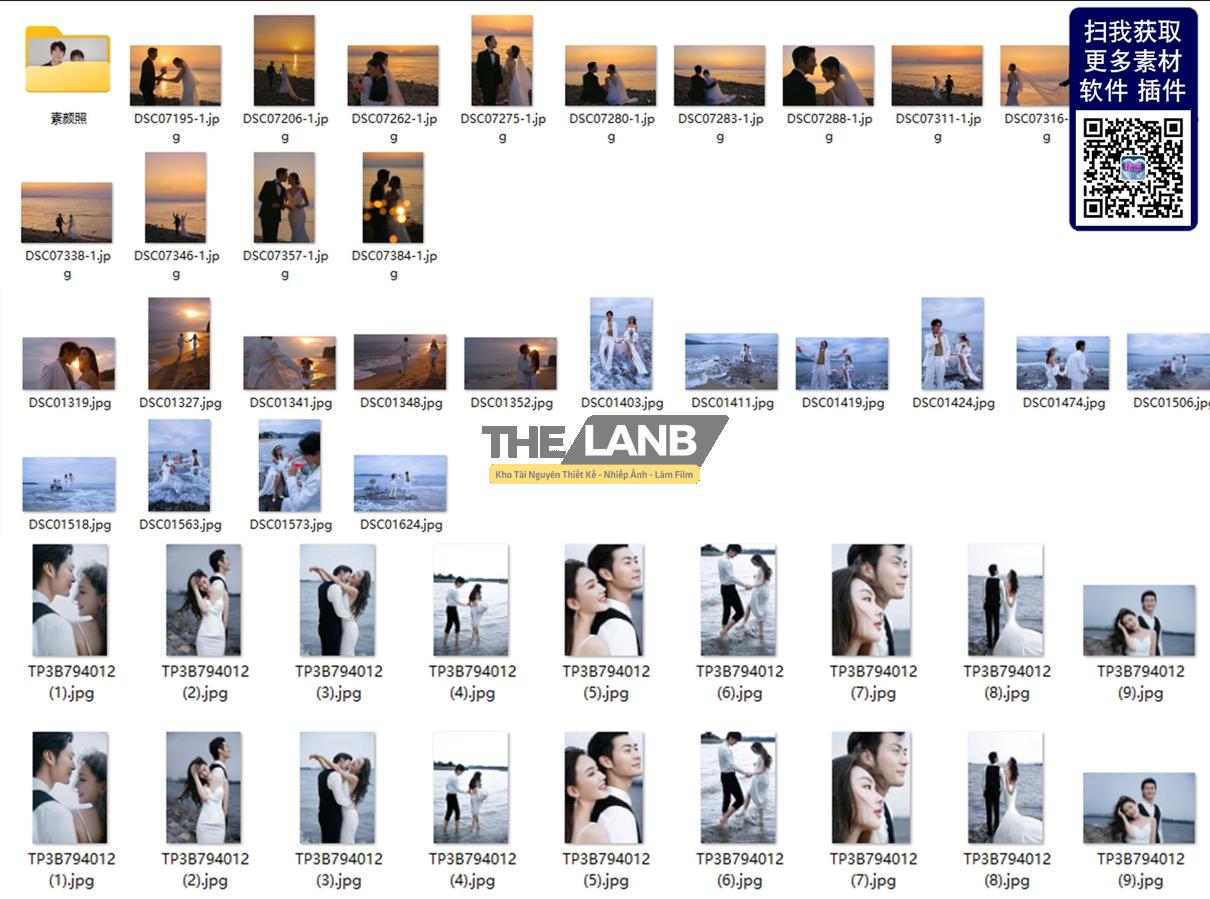
[VShare Tài Liệu] 37 Mẫu Concept Ảnh Cưới Trung Quốc – Biển & Bãi Cát Lãng Mạn
-
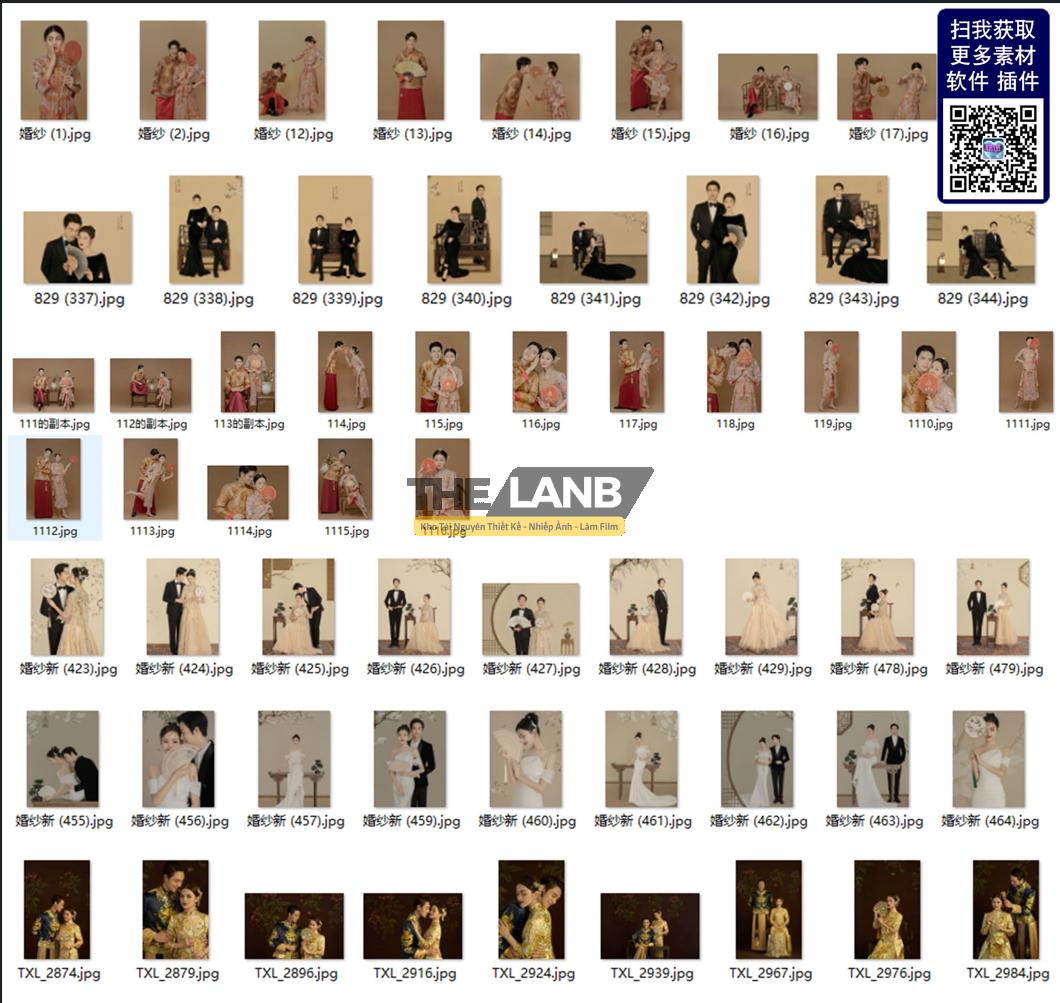
[VShare Tài Liệu] 131 Mẫu Ảnh Cưới Studio Trung Quốc Tham Khảo Mới Nhất 2025 (19GB)
-
[VShare App] Công cụ xóa hoàn toàn thông báo đỏ “Adobe không phải bản quyền”(WIN)
-
Gửi 500 anh em Thiết kế, Nhiếp ảnh: Máy ì ạch, Render chậm? Đây là file .BAT ‘cấp cứu’ chỉ 1 click!
-
[Trà Đá] 🌟 Cùng Con Học – Website học mà chơi dành cho trẻ từ 3 đến 11 tuổi
-
[VShare Photo AI] Biến Ảnh Cá Nhân Thành Tác Phẩm AI Chân Thực Trong Vài Phút Với Promt Có Sẵn
-
[Hữu Ích] Khôi Phục Ảnh Đã Xóa Cực Dễ Với Stellar Data Recovery Pro – Giải Pháp Cứu Nguy Cho Nhiếp Ảnh Gia!