Wordpress Tips
Thêm comment facebook vào wordpress không cần dùng plugin
Việc bình luận là cần thiết với hầu hết các website để đảm bảo sự tương tác của người viết và người đọc.
Phần comment của wordpress khá bất tiện vì bắt buộc người phản hồi hoặc bình luận để lại mail, tên trong khi đa số mọi người sử dụng facebook, tại sao ta không thể tích hợp comment facebook vào website, tiện cả người đọc và người viết.
Ưu điểm dùng comment facebook:
- Nhanh, gọn, đẹp, mọi người đã đăng nhập bằng facebook có thể để lại bình luận trên website của bạn
- Có thể quản lý những bình luận tiêu cực, xóa, sửa, banned user
Nhược điểm
- Tốc độ load site tùy thuộc 1 phần vào facebook, có những lúc đứt cáp, cá mập cắn, thì trang web sẽ bị ảnh hưởng
- 1 số ít ko dùng facebook không thể bình luận được.
Nếu bạn đã quyết định sử dụng comment facebook như mình bắt đầu thôi.
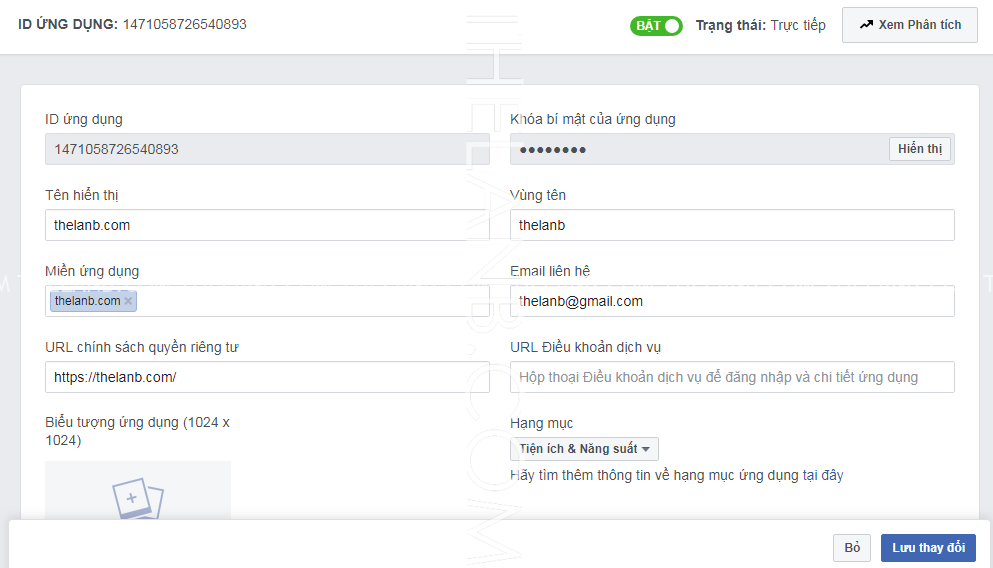
Bước 1: Tạo app, truy cập trang https://developers.facebook.com/apps/ tạo 1 app với tên miền là website của bạn

Nhớ sau tạo app xong thì bật lên nhé, không bật thì không được đâu.
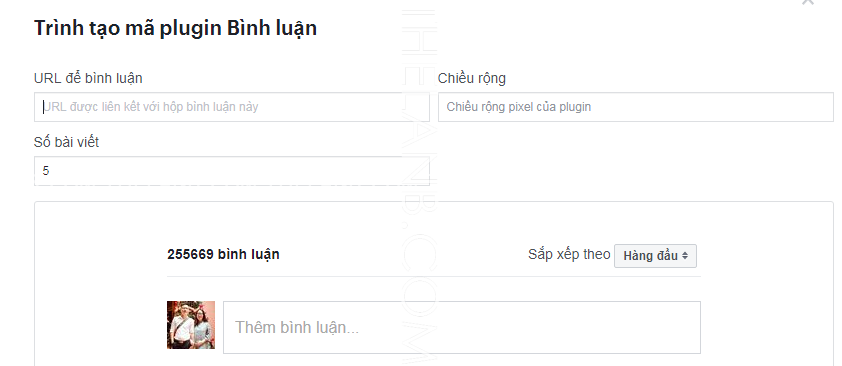
Bước 2: Truy cập trang https://developers.facebook.com/docs/plugins/comments để lấy mã nhúng website.
 Lưu ý phần URL thì bỏ trống nha, sau đó nhấn nút lấy mã.
Lưu ý phần URL thì bỏ trống nha, sau đó nhấn nút lấy mã.

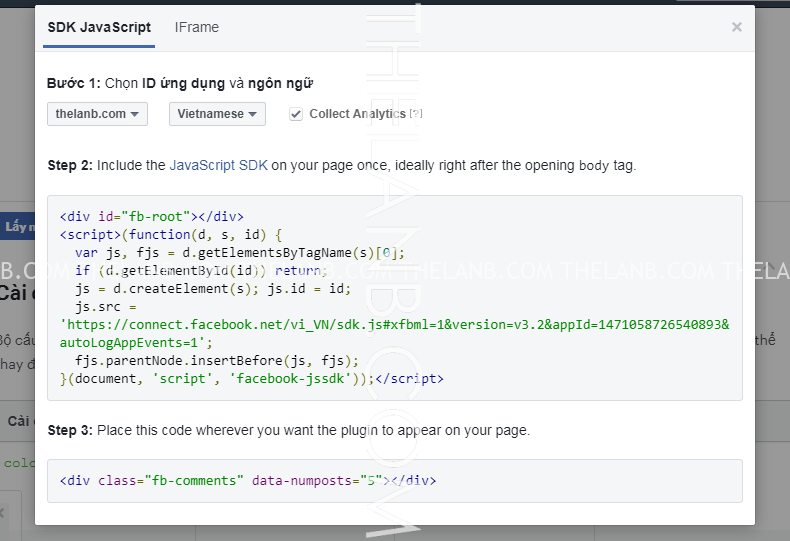
Chọn ID ứng dụng, nhớ chọn ứng dụng vừa tạo.
Chép đoạn code đầu tiên chèn vào header của website.
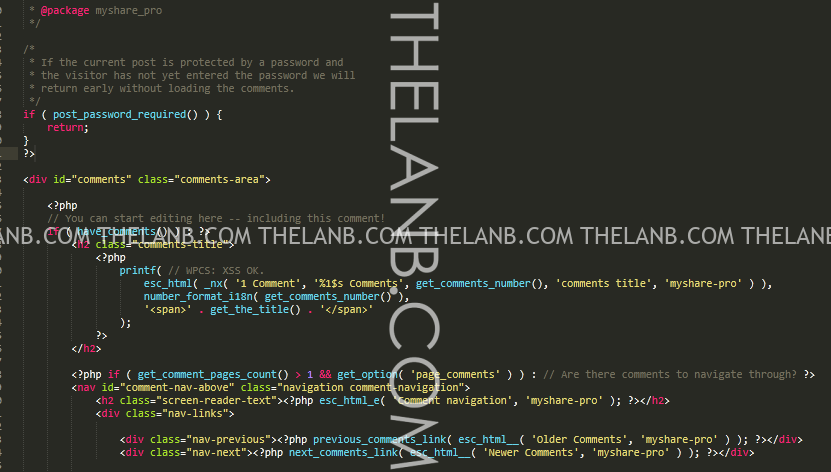
Đoạn code thứ 2 tìm đến file comment.php chèn vào, như hình là ví dụ:

Sắp xong rồi, để có thể reponsive phần khung bình luận này, bạn chèn đoạn code này vào file style.css
/*Facebook comment*/
.fb_iframe_widget,
.fb_iframe_widget span,
.fb_iframe_widget span iframe[style] {
min-width: 100% !important;
width: 100% !important;
}
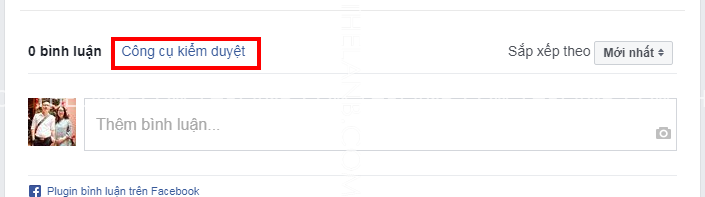
Xong phần thêm comment, bây giờ làm sao để quản lý các comment này như mình đã nói?
Tiếp tục chèn đoạn code này vào header nhé
<meta property="fb:app_id" content="{YOUR_APP_ID}" />
YOUR_APP_ID: thay id của app bạn vào đây. Save lại và kiểm tra, nếu hiện như hình là hoàn thành rồi đó.

Bạn có cách nào hay hơn thì comment cho mình biết nhé, hạn chế dùng plugin, sẽ làm chậm web lắm đó
Sản Phẩm Vừa Mới Cập Nhật
- [VShare PSD] 07 Background Trung Quốc Tổng Hợp Chủ Đề Mẹ Và Bé – Phần 02
- [VShare RAW] Bộ Ảnh Raw 19+ Dành Cho Anh Em Thích Thể Loại Nhẹ Nhàng Trong Phòng (Update 2025)
- [VShare Preset + ACR] Goodlight Lightroom – Đem Lại Bức Ảnh Màu Sắc Trung Thực
- [Share Overlays] 30 Tấm Ảnh Nền Trời Mơ Mộng Pastel Để Ghép Ảnh (JPG)
- [VShare Preset] 10 Preset Tạo Hiệu Ứng Film Cổ Điển Thích Hợp Ảnh Ánh Sáng Nhẹ Nhàng (XMP/DNG/CUBE)
Bài viết cùng chủ đề:
-
[VShare Preset] No Filter Lightroom Presets – Bộ Màu Tự Nhiên Cho Ảnh Chân Dung & Cưới (XMP/DNG)
-
[VShare Preset] Tone Màu Ấm Áp Quyến Rũ – Đậm Chất Sexy Cho Ảnh Indoor (XMP)
-
[VShare Preset] Cara Mia Presets Bundle: Bộ Công Cụ Toàn Diện Cho Mọi Nhiếp Ảnh Gia (XMP) (Update 2025)
-
[VShare PSD] 20 Mẫu Layout Album Cho Ảnh Thời Trang, Tốt Nghiệp Mới Nhất 2024
-
[VShare Preset] The Film Emulation Collection – Bộ Preset Giả Lập Nhiều Tone Màu Film Hấp Dẫn (XMP) (Update 2025)
-
[VShare Preset] 19 Tone Màu Mơ Màng LOMO Phong Cách Hàn Quốc Cho Ảnh Cưới (XMP/DNG/CUBE)
-
[VShare Preset] 15 Tone Màu Mùa Xuân Chụp Với Hoa Anh Đào, Tone Màu Trong Trẻo (XMP/DNG/CUBE)
-
[VShare Preset] 32 Tone Màu Cổ Điển China Thích Hợp Ảnh Chân Dung Ngoại Cảnh (XMP/LUTs)
-
[Share Preset] 01 Preset Sử Dụng Cho Ảnh Du Lịch Đến Từ NAG Benn TK (Update 2025)
-
[Share Preset] Tone Màu Film Sạch Và Cảm Xúc – Thích Hợp Ảnh Tĩnh Vật (Lrtemplate/DNG) (Update 2025)
-
[Hướng Dẫn] Hiển thị thông tin liên kết website trên facebook khi share link
-
Đánh Giá Hawk Host – Host giá rẻ tốc độ nhanh tại Việt Nam
-
Quản Lý WordPress bằng App cho windows, iOS và Android
-
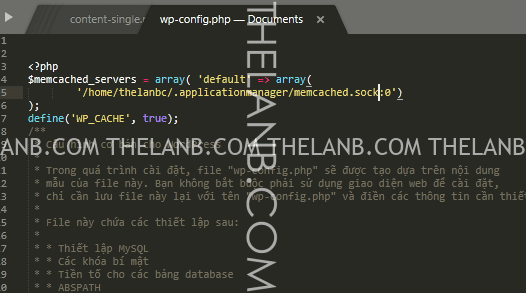
Tối ưu tốc độ hosting shared bằng Memcached + LiteSpeed Cache
-
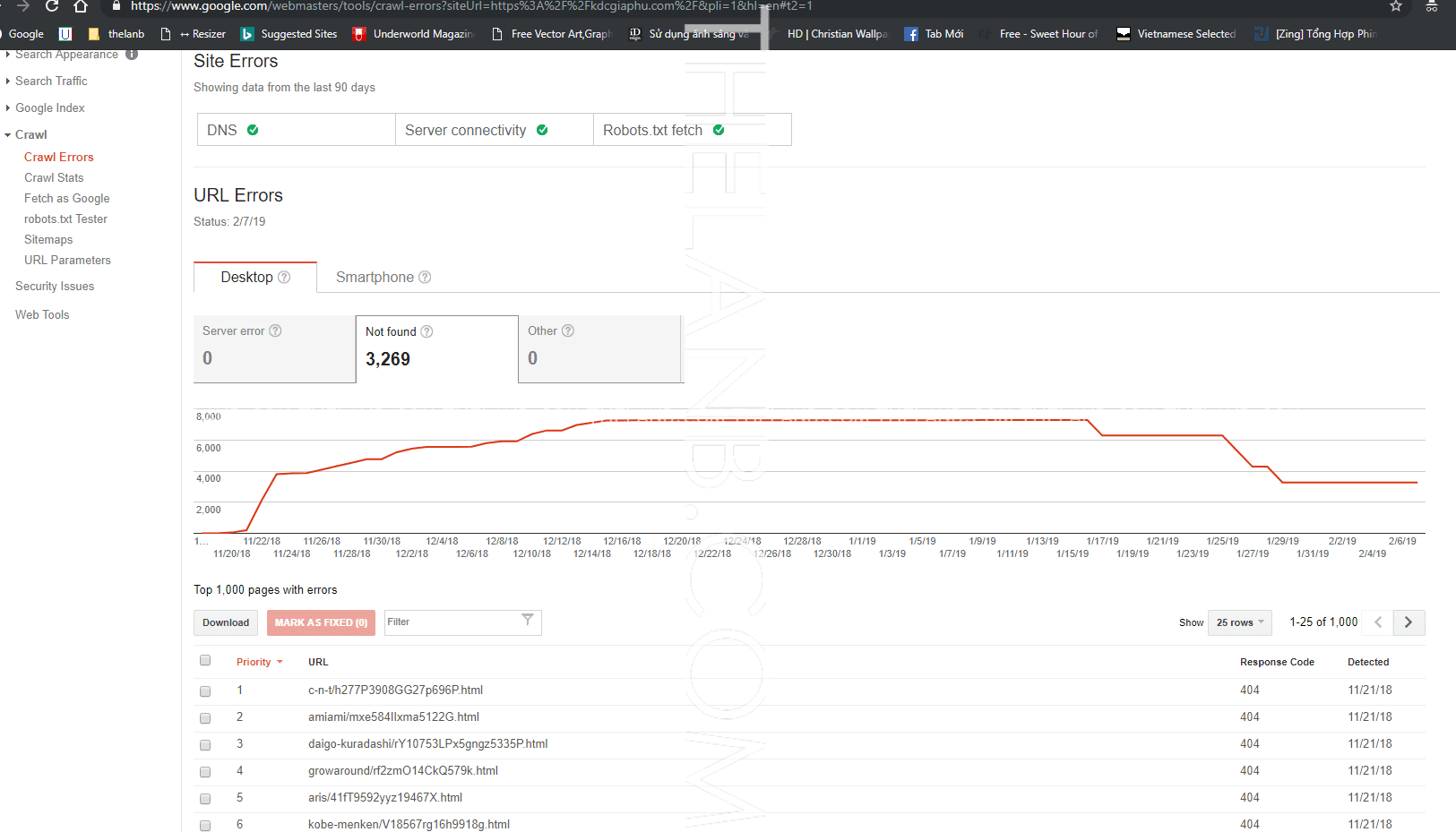
Hướng dẫn xử lý website bị nhiễm mã độc, chèn kết quả tìm kiếm chữ nhật bản, trung quốc…..
-
Tổng Hợp Tips, Trick và Hack WordPress mà mọi blogger chuyên nghiệp cần biết (Update [thoigian])