Wordpress Tips
Tổng Hợp Tips, Trick và Hack WordPress mà mọi blogger chuyên nghiệp cần biết (Update [thoigian])
Hôm này thelanb.com sẽ chia sẽ cho bạn một số thủ thuật, mẹo hay là hack dành cho mã nguồn wordpress. Đây là những kiến thức được mình tổng hợp, rất vui nếu được bạn bổ sung 🙂

1. Chỉnh sửa logo đăng nhập wordpress
Dòng code này có khả năng chỉnh sửa trang đăng nhập wodpress. Thêm vào function.php của theme. Đây là các bước để làm:
- Trong thư mục của theme (../wp-content/themes/your-theme-name), thêm 1 folder đặt tên là “login” hoặc tên nào bạn cảm thấy thích hợp. Tạo một file css bên trong folder login và đặt tên là custom-login-styles.css
- Tiếp theo thêm dòng code này vào trong file function.php:
function my_custom_login() { echo '<link rel="stylesheet" type="text/css" href="' . get_bloginfo('stylesheet_directory') . '/login/custom-login-styles.css" />'; } add_action('login_head', 'my_custom_login');
Ok, bây giờ chỉ cần chỉnh sửa css trong file custom-login-styles.css, trang login của bạn sẽ được cập nhật theo.

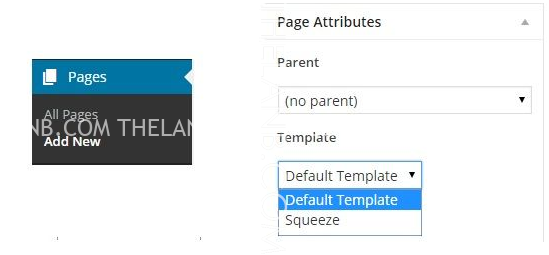
2. Thêm 1 template Page trong Wp
Mặc định trong Page chỉ có Defautl Templage ở menu tuy nhiên bạn cần có thêm các template page khác để phân loại cho các trang, thì hướng dẫn sau đây có thể thích hợp với bạn.

Để làm được điều này chỉ cần đơn giản thêm dòng code bên dưới vào trang template mới của bạn
<?php /* Template Name: Squeeze */ ?>
Sau khi thêm xong, lưu trang template của bạn với tên là Squeeze.php (Lưu ý bạn thêm ở dòng code tên nào thì đặt trùng với tên đó nhé) sau đó upload nó vào folder của giao diện hiện tại (../wp-content/themes/your-theme-name).
Sau khi đã upload, bạn đến phần tạo Page và sẽ thấy Squeeze đã được thêm.
3. Tự load nội dung khi cuộn đến trang cuối (infinite scroll)
Tự động tải nội dung mới khi người đọc cuộn xuống và tiếp cận cuối trang. Trên thực tế, cuộn vô hạn là một tính năng plugin Jetpack. Nếu bạn sử dụng một theme được code chuẩn như theme mặc định của WordPress, theme của bạn sẽ hỗ trợ infinite scroll.
Cài đặt Jetpack plugin, sau đó bặt tính năng infinite scroll và thêm dòng code dưới đây vào function.php của bạn
add_theme_support( 'infinite-scroll', array( 'container' => 'content', 'footer' => 'page', ) );
4. Khóa chức năng sửa đổi bài đã đăng
Sửa đổi bài đăng là một trong những tính năng tốt nhất của WP. Tuy nhiên, một số người dùng có thể không cần tính năng này, đặc biệt đối với những người sử dụng hosting share với cấu hình thấp. Mẹo này sẽ cho phép bạn tiết kiệm không gian liên quan đến việc lưu trữ các bản sửa đổi
Để khóa chức năng này, bạn tìm wp-config.php và thêm vào dòng code này vào bên dưới:
define('AUTOSAVE_INTERVAL', 120 ); // seconds
define('WP_POST_REVISIONS', false );
Dòng code này sẽ vô hiệu hóa tất cả các sửa đổi trong tương lai và nó kéo dài khoảng thời gian tự động lưu từ 60 đến 120 giây. Nó có nghĩa là bài viết của bạn sẽ được tự động lưu trữ cứ sau 120 giây.
5. Thêm một file CSS tùy biến
Mặc định, nếu bạn muốn chỉnh sửa giao diện website, bạn phải chỉnh sửa file style.css trong theme. Nếu đây là theme từ người khác phát triển, thì mỗi lần cập nhật, những chỉnh sửa css của bạn sẽ bị mất. Vì vậy hãy tạo 1 file ‘custom.css’ tên tùy ý nha, upload vào thư mục chính của theme sau đó thêm dòng code bên dưới vào, những chỉnh sửa trong ‘custom.css’ cũng được áp dụng lên giao diện website rồi.
function custom_style_sheet() {
wp_enqueue_style( 'custom-styling', get_stylesheet_directory_uri() . '/custom.css' );
}
add_action('wp_enqueue_scripts', 'custom_style_sheet');
6. Thêm Child Theme
Child theme là 1 folder chứa một vài file cần thiết để thay đổi giao diện và tính năng (style.css, function.php..) mà bạn không muốn chỉnh sửa nhiều đến theme gốc. Đa số các theme hiện nay đều có child theme, để nếu có ver mới, thì các tùy chỉnh của giao diện vẫn được giữ nguyên. Nếu theme của bạn không có child theme, hãy tạo 1 folder mới và thêm 1 file css có nội dung như sau:
/*
Theme Name: Child Theme Name
Template: parenttheme
*/
@import url("../parenttheme/style.css");
Hãy chắc chắn tại phần khai báo Template: parenttheme là tên theme của bạn nhé!, Theme Name: là tên của child theme, thông thường người ta thường đặt tên folder child theme là child-parentheme để dễ nhớ.
7. Hiển thị hình ảnh ngẫu nhiên trên header
Nếu bạn là người yêu thích thay đổi hình ảnh trên header, đây là trick dành cho bạn.
Bạn có thể tạo các bức hình phù hợp kích thước header sau đó đặt tên 1.jpg, 2.jpg, 3jpg…cứ tiếp tục nhé. Upload các hình ảnh này vào thư mục gốc của theme, sau đó dán dòng code này vào file header.php
<img src="http://Path_to_image_folder/<?php echo(rand(1,10)); ?>.jpg" width="image_width" height="image_height" alt="image_alt_text" />
thay đổi http://Path_to_image_folder/ với đường dẫn hình ảnh của bạn, ở đây của mình sẽ là https://thelanb.com/wp-content/theme/….
8. Xóa các bản lưu dự phòng của post
Nếu bạn không muốn lưu bản lưu dự phòng của các post đã chỉnh sửa, bạn có thể thêm đoạn code dưới đây ở trong PHPMyAdmin
DELETE FROM wp_posts WHERE post_type = 'revision';
Mình sẽ update bài viết này nhé. Hiện tại cũng khá dài rồi.
Hẹn các bạn trong bài viết tới!
Sản Phẩm Vừa Mới Cập Nhật
- [VShare Preset] 06 Tone Màu Lạnh Thích Hợp Ảnh Chân Dung Tâm Trạng (XMP/LR)
- [Share Preset] “Story in Colors” – Kể Câu Chuyện Của Bạn Bằng Tone Màu Của NAG Philippines (XMP)
- [VShare Preset] Bộ Màu Hàn Quốc Cho Ảnh Cưới Đẹp Mê Hồn Của Năm 2025 (XMP/CUBE) (Update 2025)
- [VShare LUT] LUT Nhật Bản Tươi Sáng & Làm Sáng Da – Dành Cho Lumix S9 (Định Dạng .CUBE)
- [VShare PSD] 20 Thiết Kế Poster – Ảnh Bìa Phong Cách Trung Quốc Cổ Xưa Kết Hợp Hiện Đại (PSD)
Bài viết cùng chủ đề:
-
[VShare Preset] No Filter Lightroom Presets – Bộ Màu Tự Nhiên Cho Ảnh Chân Dung & Cưới (XMP/DNG)
-
[VShare Preset] Tone Màu Ấm Áp Quyến Rũ – Đậm Chất Sexy Cho Ảnh Indoor (XMP)
-
[VShare Preset] Cara Mia Presets Bundle: Bộ Công Cụ Toàn Diện Cho Mọi Nhiếp Ảnh Gia (XMP) (Update 2025)
-
[VShare PSD] 20 Mẫu Layout Album Cho Ảnh Thời Trang, Tốt Nghiệp Mới Nhất 2024
-
[VShare Preset] The Film Emulation Collection – Bộ Preset Giả Lập Nhiều Tone Màu Film Hấp Dẫn (XMP) (Update 2025)
-
[VShare Preset] 19 Tone Màu Mơ Màng LOMO Phong Cách Hàn Quốc Cho Ảnh Cưới (XMP/DNG/CUBE)
-
[VShare Preset] 15 Tone Màu Mùa Xuân Chụp Với Hoa Anh Đào, Tone Màu Trong Trẻo (XMP/DNG/CUBE)
-
[VShare Preset] 32 Tone Màu Cổ Điển China Thích Hợp Ảnh Chân Dung Ngoại Cảnh (XMP/LUTs)
-
[Share Preset] 01 Preset Sử Dụng Cho Ảnh Du Lịch Đến Từ NAG Benn TK (Update 2025)
-
[Share Preset] Tone Màu Film Sạch Và Cảm Xúc – Thích Hợp Ảnh Tĩnh Vật (Lrtemplate/DNG) (Update 2025)
-
[Hướng Dẫn] Hiển thị thông tin liên kết website trên facebook khi share link
-
Đánh Giá Hawk Host – Host giá rẻ tốc độ nhanh tại Việt Nam
-
Quản Lý WordPress bằng App cho windows, iOS và Android
-
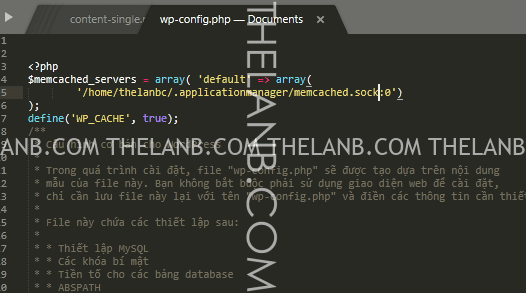
Tối ưu tốc độ hosting shared bằng Memcached + LiteSpeed Cache
-
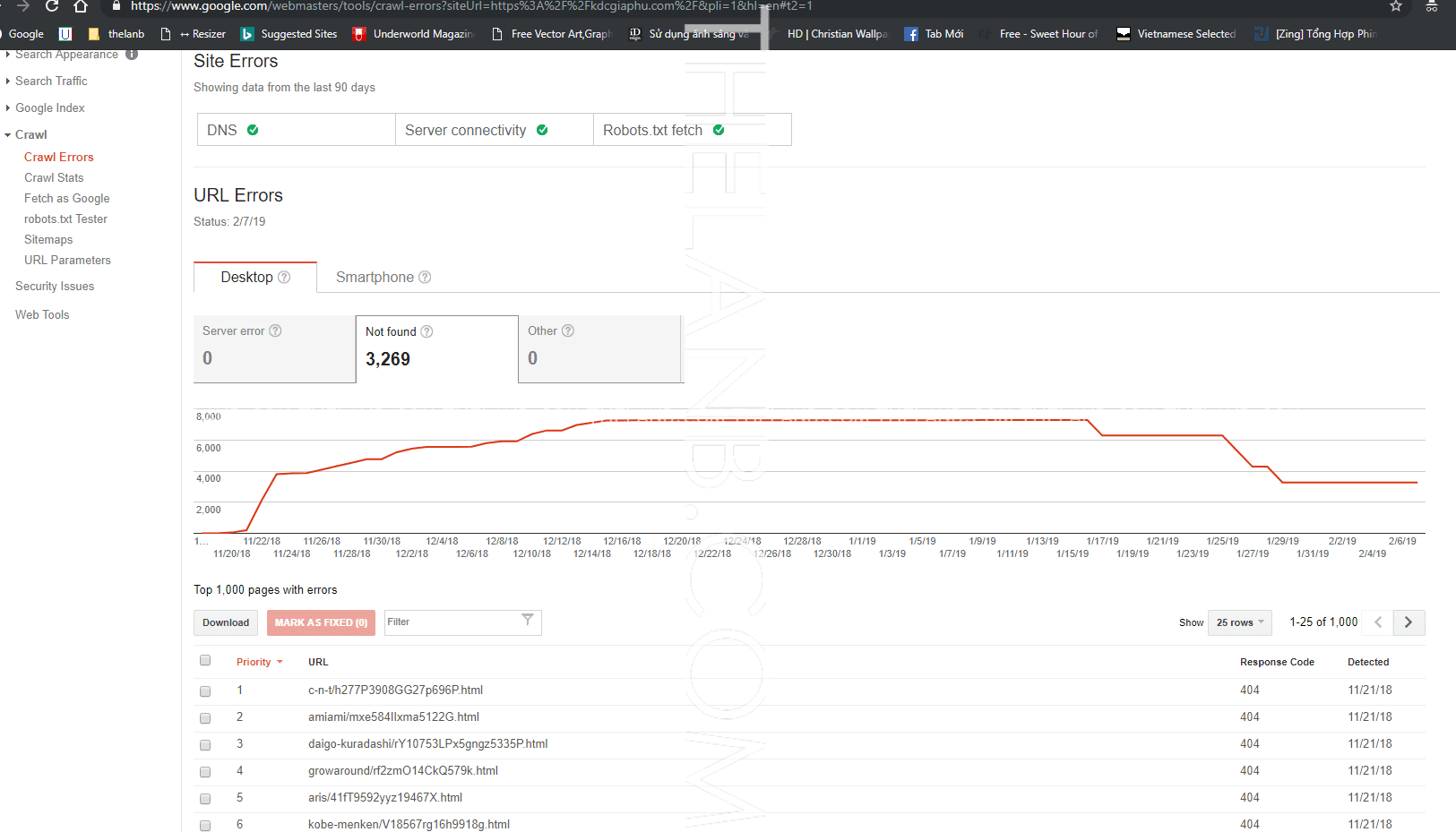
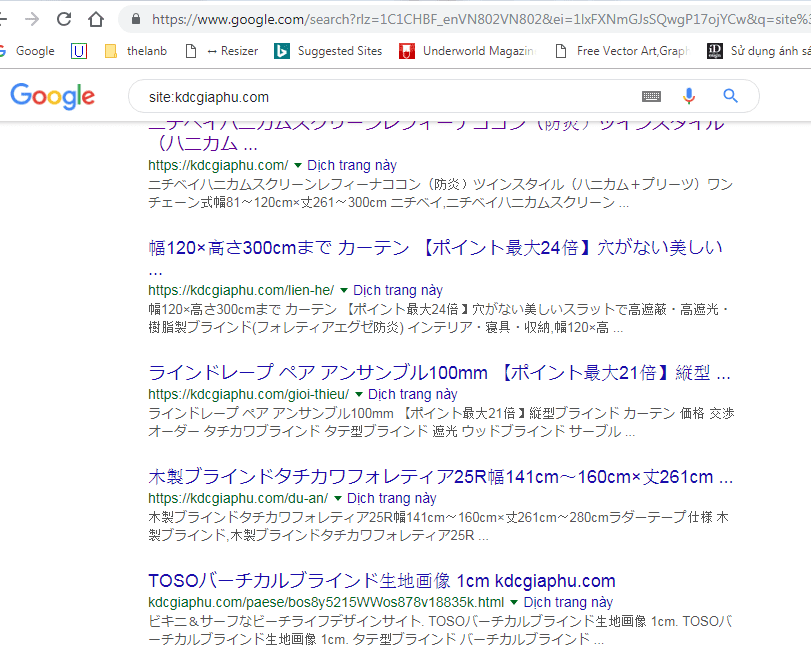
Hướng dẫn xử lý website bị nhiễm mã độc, chèn kết quả tìm kiếm chữ nhật bản, trung quốc…..
-
Website wordpress bị dính mã độc, phải làm sao?