Chào bạn, hôm nay mình sẽ hướng dẫn bạn cách tạo 1 ảnh photo 3D để up facebook. Như các bạn đã biết, để up 1 ảnh 3D lên facebook bạn cần phải có 1 smartphone có 2 camera trở lên, để nó có thể tạo 1 depth map cho bức ảnh.
Một bức ảnh 3D đơn giản nhất trên Facebook hiện tại được kết hợp bởi 2 yếu tố chính: Ảnh gốc và Ảnh Depth Map (bản đồ chiều sâu) của bức ảnh gốc.
Chính vì vậy để up 1 bức ảnh 3D lên bạn cần có depth map, và hôm nay mình sẽ hướng dẫn bạn cách tạo depth map cho 1 bức ảnh.
Depth map được hình thành chủ yếu 2 màu Đen và Trắng
Đen thể hiện vật thể ở xa bức ảnh
Trắng thể hiện vật thể đang ở gần bức ảnh
Chính vì vậy trước khi tạo ảnh depth bạn cần xác định vật thể nào đang ở gần hơn và vật thể nào đang ở xa hơn để cho chính xác. Ở đây mình có 1 ví dụ để bạn tham khảo.

Ở đây ta thấy có 3 layer có thể tách để thể hiện rõ ảnh 3D: Bầu Trời, Khung Cảnh Và Model đang đứng ở giữa.
Bầu trời xa nhất nên màu đen, khung cảnh sẽ chuyển từ Đen sang trắng nên bạn chọn màu gradient từ đen sang trắng, Model gần nhất sẽ là màu trắng hoặc hơi trắng.
Bước 1:
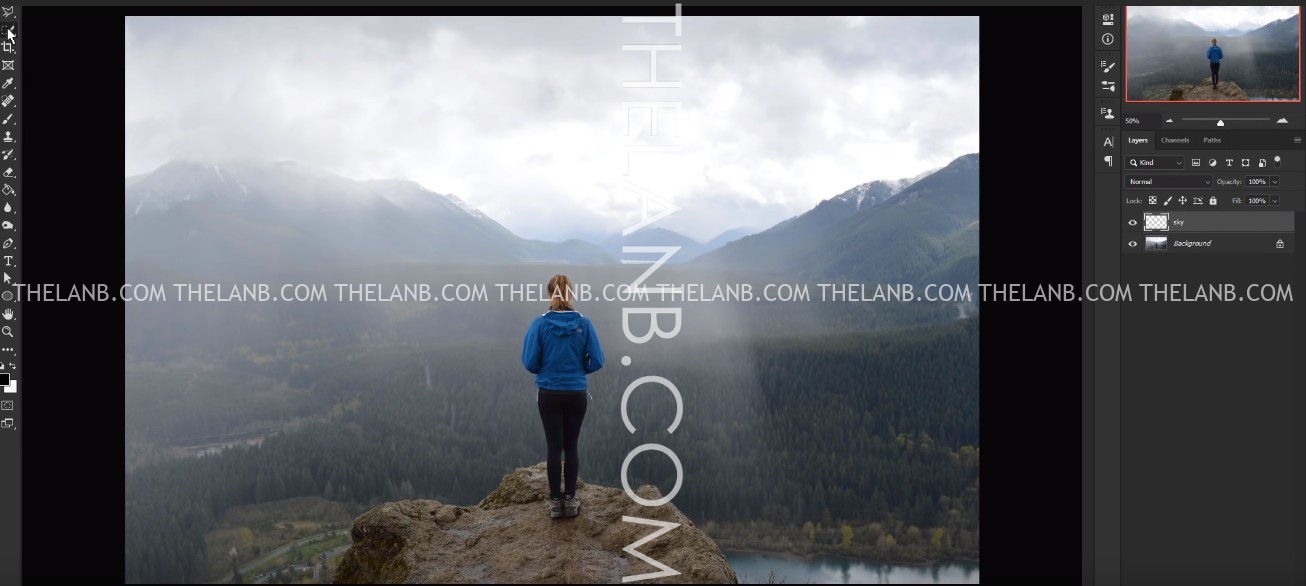
Các bạn mở hình ảnh trong photoshop. Taọ một layer mới đặt tên là sky hay cái gì đó tùy bạn nha (Shift+Ctrl+N để tạo 1 layer)

Dùng công cụ Quick Slection Tool (W) sau đó chọn hết vùng bầu trời, nhớ chọn lại background trước, nếu chọn layer sky sẽ không chọn được vùng muốn khoanh, nếu bị lẹm qua vùng núi bạn giữ phím ALT để xóa vùng đó đi.
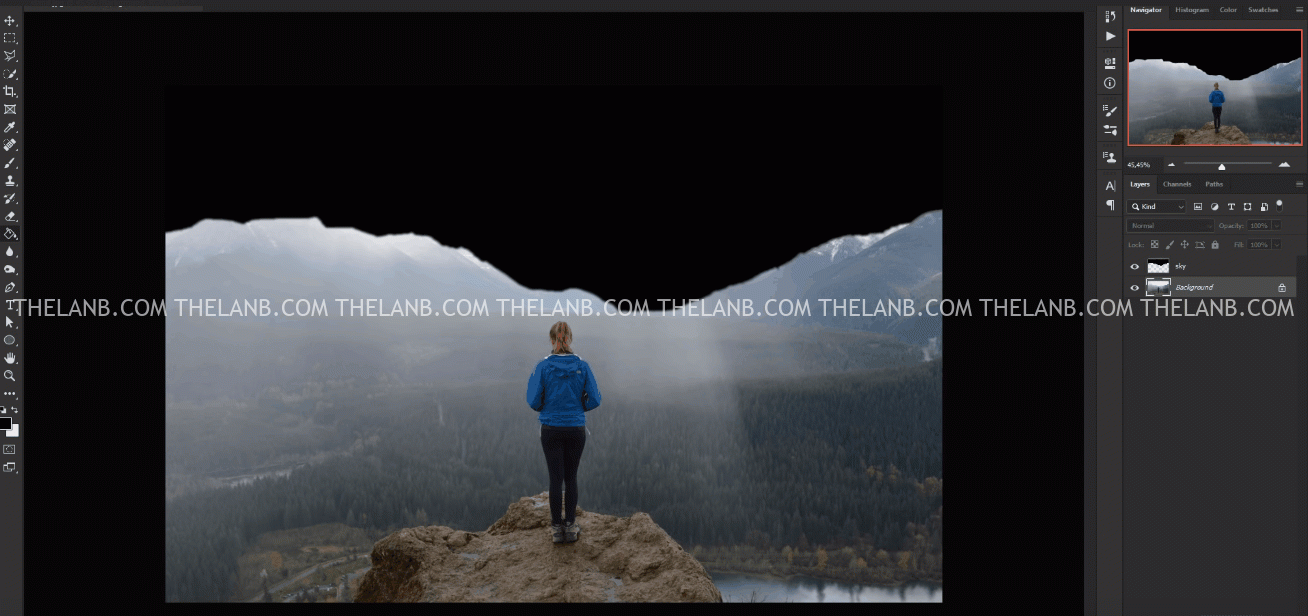
Sau khi chọn hết vùng bầu trời rồi, bạn chọn lại layer sky, sau đó tô màu đen lên vùng này (bởi vì vùng này xa nhất của bức ảnh), chú ý vì vùng này giao với núi, cho nên cần phải làm mềm mại, bạn bấm chuột phải vùng bầu trời chọn Feather…., có thể để giá trị 2 hoặc 3 để nó mềm hơn
Sau đó Chọn Gradient (G) đổ màu đen lên toàn bộ vùng này. Xem gif các bước này nhé

Bước 2:
Sau khi đã đổ màu cho bầu trời rồi, ta bắt đầu tạo gradient cho khung cảnh, từ xa đến gần tương ứng từ màu đen sang trắng, tạo 1 layer mới đặt là mountian hay gì tùy bạn nha. Sau đó kéo Gradient sao cho đường viền ngăn cách khoảng xa và gần nằm ngang chỗ bầu trời và núi. Xem gif là rõ ah

Bước 3:
Sau đó bạn tạo một layer để tô màu cho model, đặt layer là model cũng được, làm y chang bước đầu tiên, khoanh vùng model bằng công cụ Quick Slection Tool (W), model đang đứng trên cục đá, cũng khá gần với vị trí model nên cho nó là 1 khối luôn, tách nhiều khối sẽ phải làm kĩ hơn mới chân thật, đơn giản thì bạn chỉ cần gộp mẫu với cục đá là được.
Sau khi đã khoanh được layer gồm model và cục đá, bạn chọn màu sắc, ở đây quan trọng bạn phải chọn màu sao cho gam màu trắng hơn vùng background của mẫu một xíu, tuy nhiên đừng chọn màu trắng hoàn toàn sẽ làm tách biệt mẫu và cảnh vật, lúc xuất ra 3D sẽ tạo ra các khối khi di chuyển, làm xấu bức hình, hãy chọn tone màu hơi sáng hơn vùng xung quanh mẫu một chút, chọn brush và tô màu lên.
Xem gif sẽ rõ

Bước 4:
Nếu bức hình của bạn đặt tên là A.jpg hãy lưu bức hình depth vừa tạo là A_depth.jpg, vào file chọn save as… đặt tên file. Như vậy bạn đã có 1 file 3D mà facebook có thể hiểu được, bạn chỉ cần up như up hình ảnh bình thường, tuy nhiên upload 2 bức ảnh cùng 1 lúc, facebook sẽ tự động gộp ảnh lại và tạo thành file 3D.
Xem kết quả
Một hình khác áp dụng tut này
File psd cho bạn nào cần: DOWNLOAD
Nguồn bài viết: Youtube
THAM GIA GROUP FACEBOOK ĐỂ CÙNG GIAO LƯU HỌC HỎI VỚI MỌI NGƯỜI NHA
Sản Phẩm Vừa Mới Cập Nhật
- [VShare Preset] Tạo Nên Ảnh Đậm Chất Nghệ Thuật Với Preset Từ Những Dòng Máy Huyền Thoại (XMP)
- [Share Preset + ACR] Bộ MASTIN LABS 2018 Blend Ảnh Chuyên Nghiệp (Update 2025)
- [VShare Preset + PSD] 01 Tone Màu Cực Trong Và Bộ Frame Film PSD Cực Xịn (XMP/PSD)
- Hướng Dẫn Sử Dụng Action Trong Photoshop
- Giải thích các thông số chỉnh màu ảnh trong Lightroom (phần 1 – Basic)
Bài viết cùng chủ đề:
-
Hướng Dẫn Sử Dụng LUTs Cube Trong Photoshop Để Chỉnh Màu Chuyên Nghiệp
-
Hướng Dẫn Import Preset Vào Lightroom & Photoshop Mới Nhất (2025) – Đơn Giản, Nhanh Chóng, Chuẩn Dân Chỉnh Ảnh
-
[VShare Tips] Tư Duy Hậu Kỳ Nâng Cao: Tại Sao Ốp Preset Xịn Ảnh Vẫn “Phèn”? (Video Việt Sub)
-
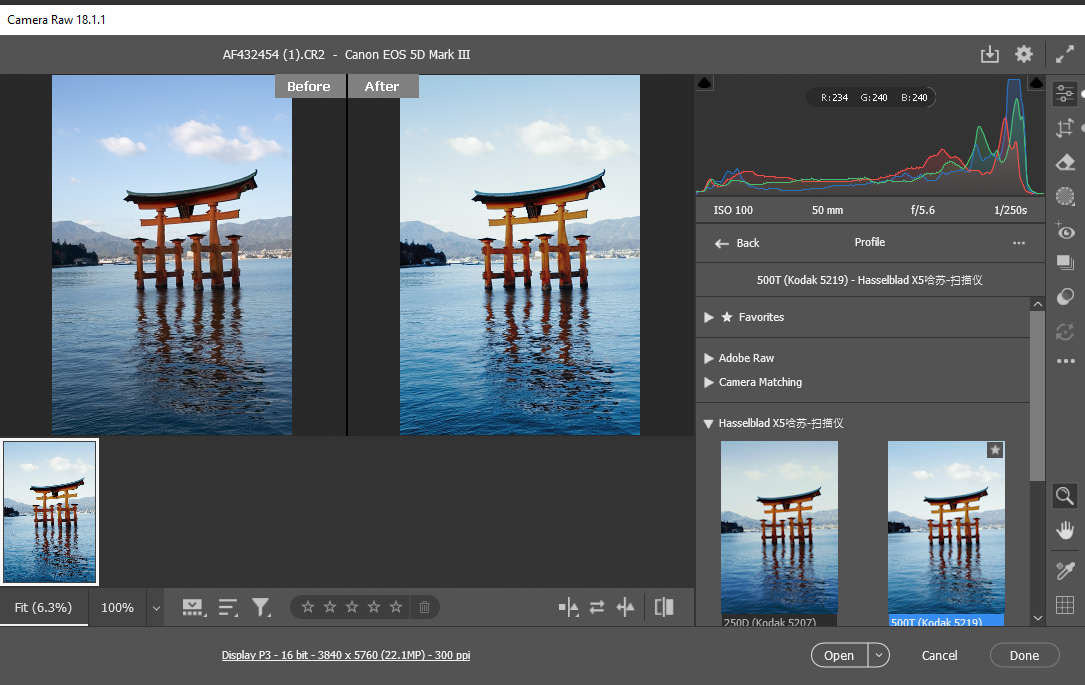
Hướng Dẫn Cách Import Profile XMP Vào Lightroom & Photoshop (Camera Raw) Đơn Giản Nhất
-
[VShare Tài Liệu] 44 Mẫu Ảnh Cưới Hàn Quốc Phong Cách Ánh Sáng – Bóng Tối File Chất Lượng Cao
-
Hướng Dẫn Chi Tiết: Cách Áp Dụng LUTs Thủ Công Trong Photoshop (Dành Cho Người Mới Bắt Đầu)
-
[VShare Tài Liệu] 118 Bộ Ảnh Cưới Studio Phong Cách Hàn Quốc Chuyên Nghiệp Chất Lượng Cao (10GB)
-
Hết Đau Đầu Với File .TMP Khi Dùng Photoshop, Illustrator – Bí Mật Ít Ai Biết Khiến Bạn Dọn Mãi Không Sạch!
-
[VShare Tài Liệu] 20 Bộ Ảnh JPG Mẫu Phong Cách Dân Quốc Công Bút Cho Studio
-
[VShare Tài Liệu] Mẫu Ảnh Cưới Trung Quốc Tone Màu Đỏ – 93 Mẫu JPG Cổ Điển Sang Trọng (10GB)
-
[VShare Tài Liệu] 37 Mẫu Concept Ảnh Cưới Trung Quốc – Biển & Bãi Cát Lãng Mạn
-
[VShare Tài Liệu] 131 Mẫu Ảnh Cưới Studio Trung Quốc Tham Khảo Mới Nhất 2025 (19GB)
-
[VShare App] Công cụ xóa hoàn toàn thông báo đỏ “Adobe không phải bản quyền”(WIN)
-
Gửi 500 anh em Thiết kế, Nhiếp ảnh: Máy ì ạch, Render chậm? Đây là file .BAT ‘cấp cứu’ chỉ 1 click!
-
[Trà Đá] 🌟 Cùng Con Học – Website học mà chơi dành cho trẻ từ 3 đến 11 tuổi
-
[VShare Photo AI] Biến Ảnh Cá Nhân Thành Tác Phẩm AI Chân Thực Trong Vài Phút Với Promt Có Sẵn