Wordpress Tips
Các đoạn code hay dùng cho file function.php của theme wordpress (P1)
File functions.php được hiểu là một file thực hiện một số hàm đặc biệt được thêm vào trong theme để coder build những chức năng theo yêu cầu. Từ cơ bản như tạo sidebar, menu, thêm size ảnh cho đến các bước phức tạp khác thì bạn bắt buộc làm trong file functions.php này mà không thể làm ở một file nào khác.

Dưới đây mình xin giới thiệu một số đoạn code hay dùng cho function.php, bạn có thể tham khảo.
Hướng dẫn thêm code vào file functions.php
Để có thể sửa được file này các bạn có thể vào host bằng FTP rồi vào thư mục của theme để mở file functions.php ra. Hoặc cách gọn lẹ, ít xảy ra lỗi là vào Appearance -> Editor và tìm file functions.php.

Trong file functions.php này sẽ không bao giờ có thẻ đóng ?> ở cuối, vì vậy tốt nhất các bạn cứ chèn code vào cuối file. Trường hợp cá biệt có thêm ?> ở cuối thì chèn nó bên trên thẻ đó.
Nào, bây giờ chúng ta cùng thử chèn một vài code xem thế nào nhé.
Note: Hãy backup file functions.php trước khi thay đổi nhé!
Chế độ bảo trì nhanh
Đôi lúc bạn muốn ngừng trang web của bạn lại để bảo dưỡng. Có rất nhiều WordPress plugin giúp bạn thực hiện công việc này, tuy nhiên nếu bạn không muốn sử dụng plugin, hãy thêm đoạn code dưới đây vào trong tập tin function.php của WordPress Theme mà bạn đang sử dụng. Tác dụng đoạn code này là khách truy cập sẽ hiện thông báo bảo trì, chỉ có quản trị viên mới có thể xem được website.
<br />
function bbit_che_do_bao_tri()<br />
{<br />
if (!current_user_can('edit_themes') || !is_user_logged_in()) {<br />
wp_die('Trang web tạm thời đang được bảo trì. Xin vui lòng quay trở lại sau.');<br />
}<br />
}<br />
add_action('get_header', 'bbit_che_do_bao_tri');<br />
Chống spam link comment
Để tránh bị spam liên kết trong phản hồi, bạn chỉ cần vô hiệu hóa chức năng autolink của WordPress, hãy thêm đoạn code dưới đây vào trong tập tin function.php của WordPress Theme mà bạn đang sử dụng:
remove_filter('comment_text', 'make_clickable', 9);
Thêm hình thu nhỏ vào trong RSS feed cho mỗi bài viết
Nếu bạn muốn hiển thị hình ảnh thu nhỏ cho mỗi bài viết trong RSS Feed của bạn, chỉ cần thêm đoạn code dưới đây vào trong tập tin function.php của WordPress Theme mà bạn đang sử dụng:
<br />
function bbit_them_hinh_thu_nho_trong_rss($content)<br />
{<br />
global $post;<br />
if (has_post_thumbnail($post->ID)) {<br />
$content = '<p>' . get_the_post_thumbnail($post->ID) . '</p>' . get_the_content();<br />
}</p>
<p> return $content;<br />
}<br />
add_filter('the_excerpt_rss', 'bbit_them_hinh_thu_nho_trong_rss');<br />
add_filter('the_content_feed', 'bbit_them_hinh_thu_nho_trong_rss');<br />
Tự động thay thế chữ trong các bài viết của bạn
Nếu bạn muốn thay đổi 1 từ hoặc 1 cụm từ nào đó trong bài viết của bạn, thay vì phải mở từng bài viết một ra xem, tìm kiếm và thay thế thì bạn chỉ cần thêm đoạn code dưới đây vào trong tập tin function.php của WordPress Theme mà bạn đang sử dụng:
function bbit_thay_the_tu($text)<br />
{<br />
$replace = array(<br />
'bbit' => '<a href="http://bbit.vn">bbit</a>',<br />
'blog' => '<a href="#">youblog</a>'<br />
);<br />
$text = str_replace(array_keys($replace), $replace, $text);<br />
return $text;<br />
}</p>
<p>add_filter('the_content', 'bbit_thay_the_tu');<br />
add_filter('the_excerpt', 'bbit_thay_the_tu');
Xóa tự động nén ảnh
Mặc định, WordPress nén các ảnh jpg của bạn khi bạn tải chúng lên trang web của bạn. Việc làm này là hữu dụng vì nó giúp tích kiệm băng thông và thời gian tải trang, nhưng đôi lúc bạn lại muốn hiển thị hình ảnh với chất lượng gốc (đặc biệt là các nhiếp ảnh gia sử dụng WordPress để trưng bày các sản phẩm của họ)
Sao chép và dán đoạn code dưới đây vào trong tập tin function.php của WordPress Theme mà bạn đang sử dụng để xóa bỏ chức năng tự động nén ảnh:
add_filter('jpeg_quality', function($arg){return 100;});
Thêm target=’blank’ vào tất cả các liên kết trong trang web
Nếu bạn muốn bạn đọc của mình khi nhấp chuột vào một đường dẫn nào đó trong trang web của bạn đều mở ra tab mới, chỉ cần thêm đoạn code dưới đây vào trong tập tin function.php của WordPress Theme mà bạn đang sử dụng:
function bbit_tu_dong_target_blank($text)<br />
{<br />
$return = str_replace('<a', '<a target="_blank"', $text);<br />
return $return;<br />
}<br />
add_filter('the_content', 'bbit_tu_dong_target_blank');
Thêm rel nofollow cho tất cả link trong bài viết
Việc thêm rel nofollow cho tất cả link trong bài viết có thể giúp cải thiện SEO cho blog của bạn. Việc này hoàn toàn tương tự với thủ thuật ngay trên.
function bbit_tu_dong_rel($text)<br />
{<br />
$return = str_replace('<a', '<a rel="nofollow"', $text);<br />
return $return;<br />
}<br />
add_filter('the_content', 'bbit_tu_dong_rel');
Thêm trường thông tin liên lạc vào trong hồ sơ cá nhân của người dùng
Mặc định WordPress cho phép người dùng thêm AIM vào trong hồ sơ cá nhân của họ, tuy nhiên lại không hỗ trợ Facebook hay Twitter.
Để thêm trường thông tin liên lạc vào trong hồ sơ cá nhân của người dùng, chỉ cần thêm đoạn code dưới đây vào trong tập tin function.php của WordPress Theme mà bạn đang sử dụng:(Đoạn code dưới đây giúp thêm 2 trường thông tin Facebook và Twitter)
function bbit_them_thong_tin_lien_he($user_contactmethods)<br />
{<br />
$user_contactmethods['twitter'] = 'Twitter Username';<br />
$user_contactmethods['facebook'] = 'Facebook Username';<br />
return $user_contactmethods;<br />
}<br />
add_filter('user_contactmethods', 'bbit_them_thong_tin_lien_he');
Giới hạn kí tự cho bài viết hiển thị
//Limit words<br />
function string_limit_words($string, $word_limit)<br />
{<br />
$words = explode(' ', $string, ($word_limit + 1));<br />
<br />
if (count($words) > $word_limit) {<br />
array_pop($words);<br />
}<br />
<br />
return implode(' ', $words);<br />
}
Sau đó ta sẽ gọi phần giới hạn này ra bằng < ?php echo string_limit_words(get_the_excerpt(), 20); ?>… với 20 là số kí tự hiển thị và lưu ý rằng đoạn mã phải nằm trong vòng lặp.
Tạo bộ đếm view bài viết
function getPostViews($postID) // hàm này dùng để lấy số người đã xem qua bài viết<br />
{<br />
$count_key = 'post_views_count';<br />
$count = get_post_meta($postID, $count_key, true);<br />
if ($count == '') { // Nếu như lượt xem không có<br />
delete_post_meta($postID, $count_key);<br />
add_post_meta($postID, $count_key, '0');<br />
return "0"; // giá trị trả về bằng 0<br />
}<br />
return $count; // Trả về giá trị lượt xem<br />
}<br />
function setPostViews($postID) // hàm này dùng để set và update số lượt người xem bài viết.<br />
{<br />
$count_key = 'post_views_count';<br />
$count = get_post_meta($postID, $count_key, true);<br />
if ($count == '') {<br />
$count = 0;<br />
delete_post_meta($postID, $count_key);<br />
add_post_meta($postID, $count_key, '0');<br />
} else {<br />
$count++; // cộng đồn view<br />
update_post_meta($postID, $count_key, $count); // update count<br />
}<br />
}
Sau đó hãy đặt bộ đếm vào trong trang bài viết, page bằng < ?php setPostViews(get_the_ID()); ?> ( nằm trong vòng lặp )
Để get nó ra hãy dùng < ?php echo getPostViews(get_the_ID()); ?> lượt xem ( nằm trong vòng lặp )
Xóa /category/ trong liên kết
function fix_slash($string, $type)<br />
{<br />
global $wp_rewrite;<br />
if ($wp_rewrite->use_trailing_slashes == false) {<br />
if ($type != 'single' && $type != 'category')<br />
return trailingslashit($string);<br />
<br />
if ($type == 'single' && (strpos($string, '.html/') !== false))<br />
return trailingslashit($string);<br />
<br />
if ($type == 'category' && (strpos($string, 'category') !== false)) {<br />
$aa_g = str_replace("/category/", "/", $string);<br />
return trailingslashit($aa_g);<br />
}<br />
if ($type == 'category')<br />
return trailingslashit($string);<br />
}<br />
return $string;<br />
}</p>
<p>add_filter('user_trailingslashit', 'fix_slash', 55, 2);
Thêm sidebar
if (function_exists('register_sidebar')) {<br />
<br />
register_sidebar(array(<br />
'name' => 'Homepage',<br />
'before_widget' => '<div id="%1$s" class="%2$s homepage-widget clearfix">',<br />
'after_widget' => '</div>',<br />
'before_title' => '<h3>',<br />
'after_title' => '</h3>'<br />
));<br />
<br />
}
và hãy gọi nó bằng đoạn mã tương ứng
<?php if (!function_exists('dynamic_sidebar') || !dynamic_sidebar('Homepage')): endif;?>
Thêm một menu
register_nav_menu( 'menu', __( 'Menu', 'bbit_mobi' ) );
Đoạn mã hiển thị
<?php wp_nav_menu (array('theme_location' => 'menu'));?>
Thêm kích thước ảnh trong WordPress
add_theme_support('post-thumbnails', array('post'));<br />
add_image_size('image', 55, 55, true);
55,55 là kích thước ảnh theo cấu trúc width, height. True hoặc false là drop ảnh hay không
Phân trang
//Pagination<br />
function bbit_pagination($pages = '', $range = 2)<br />
{<br />
$showitems = ($range * 2) + 1;<br />
<br />
global $paged;<br />
if (empty($paged))<br />
$paged = 1;<br />
<br />
if ($pages == '') {<br />
global $wp_query;<br />
$pages = $wp_query->max_num_pages;<br />
if (!$pages) {<br />
$pages = 1;<br />
}<br />
}<br />
<br />
if (1 != $pages) {<br />
echo "<div class='pagingNext'>";<br />
if ($paged > 2 && $paged > $range + 1 && $showitems < $pages)<br />
echo "<a href='" . get_pagenum_link(1) . "'><span class='arrows'></span> <<</a>";<br />
if ($paged > 1 && $showitems < $pages)<br />
echo "<a href='" . get_pagenum_link($paged - 1) . "'><span class='arrows'></span> <</a>";<br />
<br />
for ($i = 1; $i <= $pages; $i++) {<br />
if (1 != $pages && (!($i >= $paged + $range + 1 || $i <= $paged - $range - 1) || $pages <= $showitems)) {<br />
echo ($paged == $i) ? "<span class='actedPage'>" . $i . "</span>" : "<a href='" . get_pagenum_link($i) . "' class='inactive' >" . $i . "</a>";<br />
}<br />
}<br />
<br />
if ($paged < $pages && $showitems < $pages)<br />
echo "<a href='" . get_pagenum_link($paged + 1) . "'>> <span class='arrows'></span></a>";<br />
if ($paged < $pages - 1 && $paged + $range - 1 < $pages && $showitems < $pages)<br />
echo "<a href='" . get_pagenum_link($pages) . "'>>> <span class='arrows'></span></a>";<br />
echo "</div>n";<br />
}<br />
}
Nơi cần phân trang dán
<?php bbit_pagination($pages = '', $range = 2); ?>
Cho phép author chỉ xem được comment của bài họ viết
Mặc định khi họ vào mục Comments trong WordPress Dashboard, các thành viên có quyền Author vẫn xem được các comment ở tất cả bài viết. Như thế làm họ rất khó quản lý, đoạn code này sẽ giúp họ chỉ xem được các comment có trong bài của họ.
function get_comment_list_by_user($clauses)<br />
{<br />
if (is_admin()) {<br />
global $user_ID, $wpdb;<br />
$clauses['join'] = ", wp_posts";<br />
$clauses['where'] .= " AND wp_posts.post_author = " . $user_ID . " AND wp_comments.comment_post_ID = wp_posts.ID";<br />
}<br />
;<br />
return $clauses;<br />
}<br />
;<br />
if (!current_user_can('edit_others_posts')) {<br />
add_filter('comments_clauses', 'get_comment_list_by_user');<br />
}
Giới hạn số từ tối thiểu comment
Một cách để phòng chống spam.
add_filter('preprocess_comment', 'minimal_comment_length');<br />
function minimal_comment_length($commentdata)<br />
{<br />
$minimalCommentLength = 20;<br />
if (strlen(trim($commentdata['comment_content'])) < $minimalCommentLength) {<br />
wp_die('All comments must be at least ' . $minimalCommentLength . ' characters long.');<br />
}<br />
return $commentdata;<br />
}
Thay số 20 thành số ký tự mà bạn muốn chặn. Nếu ký tự comment thấp hơn số đó thì nó sẽ chặn.
Thêm copyright ngay dưới mỗi bài viết trong RSS Feed
Cách để phòng chống những kẻ copy bài của mình qua RSS Feed bằng cách chèn một link trong bài, ai copy thì sẽ tặng bạn một backlink. Yên tâm đi vì nếu đã lấy bài qua RSS thì toàn tự động thôi.
function feedFilter($query)<br />
{<br />
if ($query->is_feed) {<br />
add_filter('the_content', 'feedContentFilter');<br />
}<br />
return $query;<br />
}<br />
add_filter('pre_get_posts', 'feedFilter');</p>
<p>function feedContentFilter($content)<br />
{<br />
$content .= '<p>Bài viết này thuộc quyền sở hữu của <a href="https://thachpham.com" rel="dofollow">Thach Pham Blog</a>. </p>';<br />
<br />
return $content;<br />
}
Cho phép viết PHP vào Text Widget
Mặc định Text Widget bạn chỉ cho phép chèn mã HTML và chữ thường vào mà thôi. Sau khi thêm đoạn code sau bạn sẽ có thể thực thi mã PHP vào đó.
function php_text($text)<br />
{<br />
if (strpos($text, '<' . '?') !== false) {<br />
ob_start();<br />
eval('?' . '>' . $text);<br />
$text = ob_get_contents();<br />
ob_end_clean();<br />
}<br />
return $text;<br />
}<br />
add_filter('widget_text', 'php_text', 99);
Cho phép viết shortcode vào widget
add_filter('widget_text', 'do_shortcode');
Tự in đậm dòng đầu tiên trong bài
function first_paragraph($content)<br />
{<br />
<br />
global $post;<br />
<br />
if ($post->post_type == "post") {<br />
return preg_replace('/<p([^>]+)?>/', '&lt;p$1 class="first">', $content, 1);<br />
} else {<br />
return $content;<br />
}<br />
}<br />
add_filter('the_content', 'first_paragraph');
Sau đó chèn thêm đoạn này vào file style.css
<br />
.first {font-weight: bold}<br />
Đây là những đoạn code mình sưu tầm, nếu bạn đang tìm hiểu thêm chức năng vào wordpress mà không dùng plugin thì những đoạn này rất hữu dụng, mình chưa dùng hết các đoạn code này, cho nên nếu bạn bị lỗi khi dùng nó thì comment ở đây để mọi người cùng nghiên cứu nhé.
Mình cũng sẽ update code mới, các bạn theo dõi ở đây nha.
Sản Phẩm Vừa Mới Cập Nhật
- [VShare PSD] 42 PSD Mẫu Bìa Ảnh Cưới Kèm Typo Tiếng Anh – Tiếng Trung Mới Nhất 2021 (Kèm font)
- [VShare PSD] Update 100 Mẫu Layout Album Ngang Dành Cho Ảnh Cưới, Ảnh Baby (Phần Cuối)
- [VShare Preset] Bộ Preset Mang Đến Sự Sống Động Cho Phim Chân Dung Và Tĩnh Vật (XMP/CUBE)
- [VShare Bài Giảng] Hướng Dẫn Chụp Ảnh BEAUTY & BOUDOIR Chi Tiết (Sub: Anh/ Trung)
- [Hướng Dẫn] Share 50 Kiểu 3D Pop Out Đang Trending Trên Mạng Xã Hội (ATN) (Update 2025)
Bài viết cùng chủ đề:
-
[VShare Preset] No Filter Lightroom Presets – Bộ Màu Tự Nhiên Cho Ảnh Chân Dung & Cưới (XMP/DNG)
-
[VShare Preset] Tone Màu Ấm Áp Quyến Rũ – Đậm Chất Sexy Cho Ảnh Indoor (XMP)
-
[VShare Preset] Cara Mia Presets Bundle: Bộ Công Cụ Toàn Diện Cho Mọi Nhiếp Ảnh Gia (XMP) (Update 2025)
-
[VShare PSD] 20 Mẫu Layout Album Cho Ảnh Thời Trang, Tốt Nghiệp Mới Nhất 2024
-
[VShare Preset] The Film Emulation Collection – Bộ Preset Giả Lập Nhiều Tone Màu Film Hấp Dẫn (XMP) (Update 2025)
-
[VShare Preset] 19 Tone Màu Mơ Màng LOMO Phong Cách Hàn Quốc Cho Ảnh Cưới (XMP/DNG/CUBE)
-
[VShare Preset] 15 Tone Màu Mùa Xuân Chụp Với Hoa Anh Đào, Tone Màu Trong Trẻo (XMP/DNG/CUBE)
-
[VShare Preset] 32 Tone Màu Cổ Điển China Thích Hợp Ảnh Chân Dung Ngoại Cảnh (XMP/LUTs)
-
[Share Preset] 01 Preset Sử Dụng Cho Ảnh Du Lịch Đến Từ NAG Benn TK (Update 2025)
-
[Share Preset] Tone Màu Film Sạch Và Cảm Xúc – Thích Hợp Ảnh Tĩnh Vật (Lrtemplate/DNG) (Update 2025)
-
[Hướng Dẫn] Hiển thị thông tin liên kết website trên facebook khi share link
-
Đánh Giá Hawk Host – Host giá rẻ tốc độ nhanh tại Việt Nam
-
Quản Lý WordPress bằng App cho windows, iOS và Android
-
Tối ưu tốc độ hosting shared bằng Memcached + LiteSpeed Cache
-
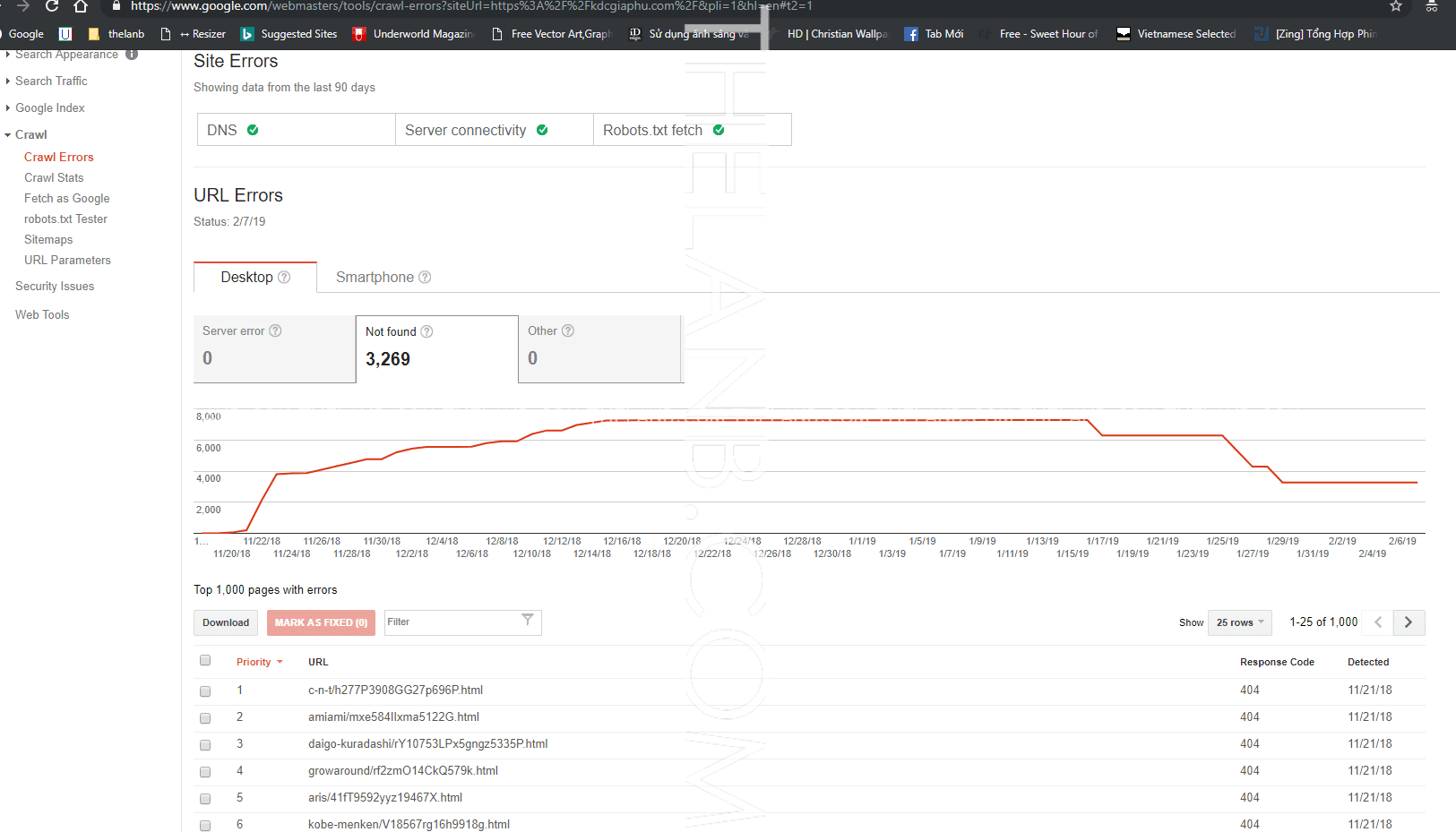
Hướng dẫn xử lý website bị nhiễm mã độc, chèn kết quả tìm kiếm chữ nhật bản, trung quốc…..
-
Tổng Hợp Tips, Trick và Hack WordPress mà mọi blogger chuyên nghiệp cần biết (Update [thoigian])