Plugins
Cố định Widget với plugin Q2W3 Fixed Widget
Hôm nay mình xin giới thiệu với các bạn 1 plugin khá nhẹ nhưng có chức năng khá “chất”, đó là cố định sidebar hoặc widget. Nói dễ hiểu là widget trái hoặc phải của website sẽ chạy dọc theo bài viết khi bạn kéo xuống, để người đọc có thể dễ truy cập đến các link khác.
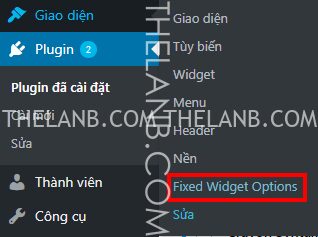
Bạn vào phần Plugin và tìm kiếm Q2W3 Fixed Widget. Sau đó cài đặt và kích hoạt nó lên.

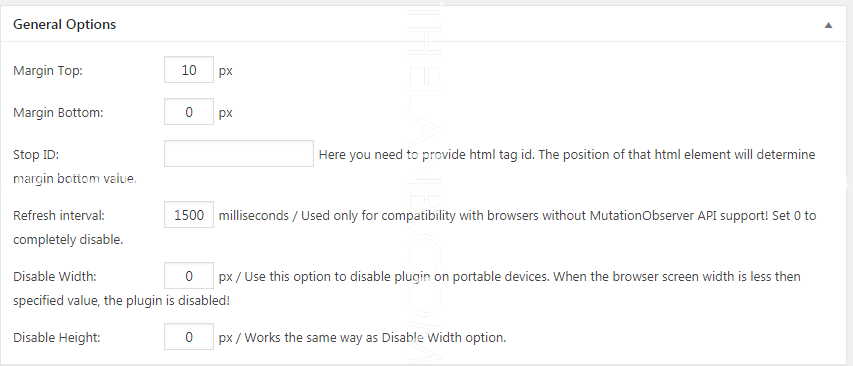
Các chức năng của Q2W3 Fixed Widget bao gồm như hình bên dưới

Margin Top: Khoảng cách widget so với bên trên khi trượt
Margin Bottom: khoảng cách so với bên dưới khi trượt (ví dụ set 10px thì khi kéo xuống hết website, widget sẽ cách khoảng dưới 10px)
Stop ID: cái này bạn khai báo id của tag html, nó sẽ ko có tác dụng với widget đó
Milliseconds: cái này chắc là set thời gian chạy hay độ mượt gì đó, bạn cứ thử test nha
Disable Width: Khi giá trị ít hơn bao nhiêu px bạn set, thì nó sẽ ko trượt theo nữa
Disable Height: tương tự như trên.
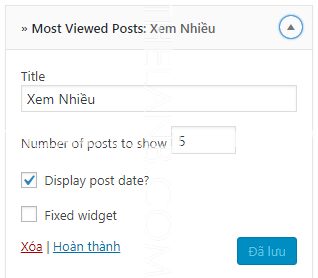
Sau khi set xong thì vào phần widget nhé:

Bạn đã có thêm 1 tùy chọn Fixed widget để cố định widget đó rồi, tick vào và F5 lại xem thành quả thôi nào.
EZ phải ko 😀
Các chức năng nâng cao mình sẽ hướng dẫn nếu có thời gian.
Sản Phẩm Vừa Mới Cập Nhật
- [Share Brush] 80 Kiểu Giọt Nước Bắn Tung Tóe Ghép Ảnh Ảo Diệu (ABR/ ASL)
- [VShare AI] 110 Mẫu Thiết Kế Tết Nguyên Đán Quý Tỵ – Bộ Sưu Tập Hoàn Hảo Dành Cho Illustrator
- [VShare Preset] 16 Cài Đặt Trước Dễ Dàng Sử Dụng Cho Mọi Thể Loại Ảnh (XMP/DNG)
- [VShare Preset] 20 Preset Đỉnh Nhất Đến Từ NAG Limon Fan (XMP)
- [Share Preset] Tăng Hiệu Ứng Đèn Neon Cho Ảnh Chụp Đêm
Bài viết cùng chủ đề:
-
[VShare Plugin] Taxon v1.0.0 – Quản Lý Các Layer Một Cách Đơn Giản, Hệ Thống (AE)
-
Download Yoast seo premium 9.5.0 miễn phí
-
[WordPress plugins] 5 Plugin tốt nhất thông báo cho người dùng tắt adblock
-
Plugin paste clipboard hình ảnh trực tiếp vào bài viết wordpress
-
Hướng dẫn active plugin Yoast SEO Premium 9.3 miễn phí
-
Giới Thiệu Plugin WP Extra 3.5 – Mở Rộng Chức Năng Cho WordPress (Update 28/03/2019)
-
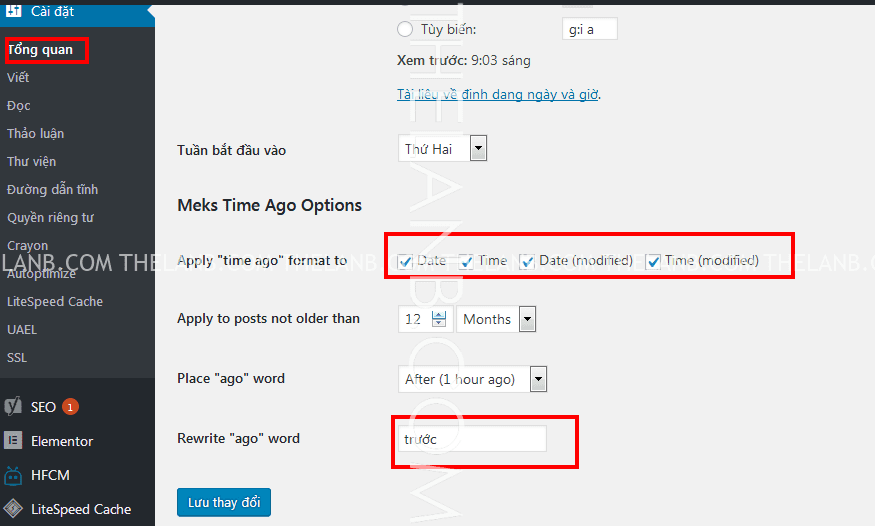
Chỉnh sửa ngày viết bài thành mốc thời gian tương tự facebook [dùng plugin] (Update 2025)